 aptpodデザインチームの高森です。ウェブアプリケーションのデザインをメインにスマートフォンアプリケーションや印刷物のデザインを担当しております。現在aptpodでは、intdashのサービスを利用するための周辺アプリケーションを開発中です。関連するアプリケーションを複数デザインする中で、デザイン共通化に向けた取り組みや、デザインで検討した点をまとめてみました。
aptpodデザインチームの高森です。ウェブアプリケーションのデザインをメインにスマートフォンアプリケーションや印刷物のデザインを担当しております。現在aptpodでは、intdashのサービスを利用するための周辺アプリケーションを開発中です。関連するアプリケーションを複数デザインする中で、デザイン共通化に向けた取り組みや、デザインで検討した点をまとめてみました。
背景
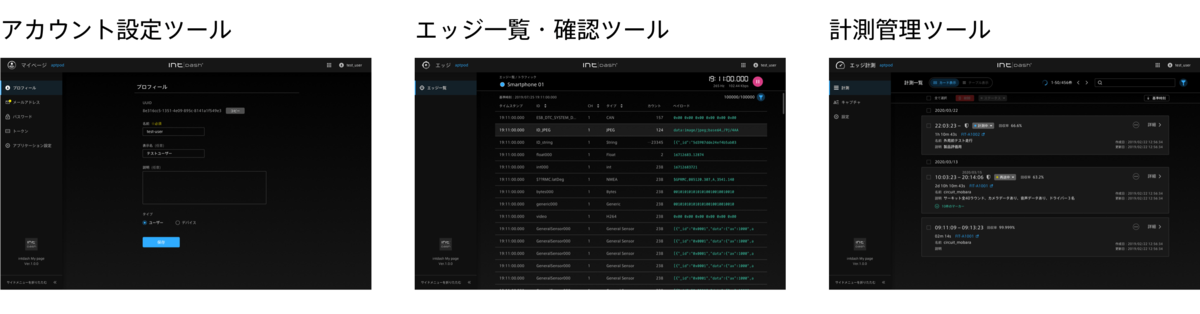
intdashには具体的に、以下のようなユーティリティアプリケーションがあります。
- アカウント設定ツール
- エッジ一覧・確認ツール
- 計測管理ツール
- エッジ管理ツール(管理者向け)
など
intdashを使って計測の管理・閲覧・解析をするためには、データがきちんと取れているかの確認や、使用中のアカウントの把握などが必要になります。その設定や管理に使用されるのがユーティリティアプリケーションです。メンテナンス性を考慮して、これら機能はそれぞれ個別のアプリケーションとして開発しています。

コンポーネントの活用
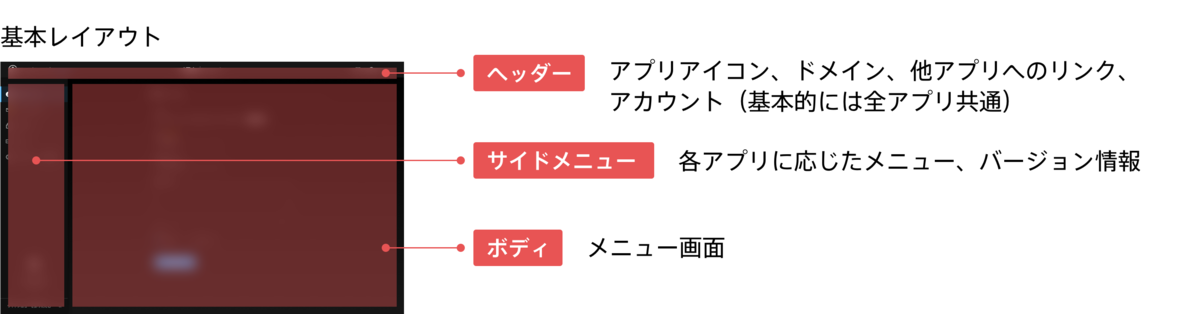
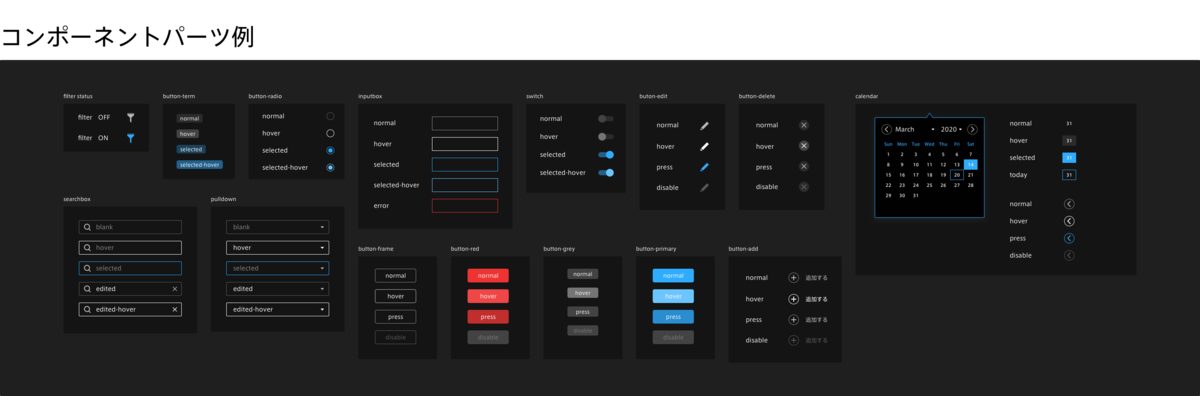
開発コストの削減、デザインの統一感を図るため、共通化できる部分はコンポーネント化しました。 (ヘッダー・サイドメニューの基本レイアウト、ボタン・フォームなどのパーツ部分を共通可)


どこに何の情報を配置するかは事前にエンジニアと相談しながら決めておくと、機能の追加や更新が必要となった際に影響範囲をまとめることができ、他のデザイナーへの共有も漏れなくできました。 現時点ではデザインシステムとしてまではまだ運用できていませんが、将来的にパーツをアプリケーション間でそのまま使い回せる様なワークフローも目指しています。
デザイン作業しやすいデザインファイルにしておくと良し◎
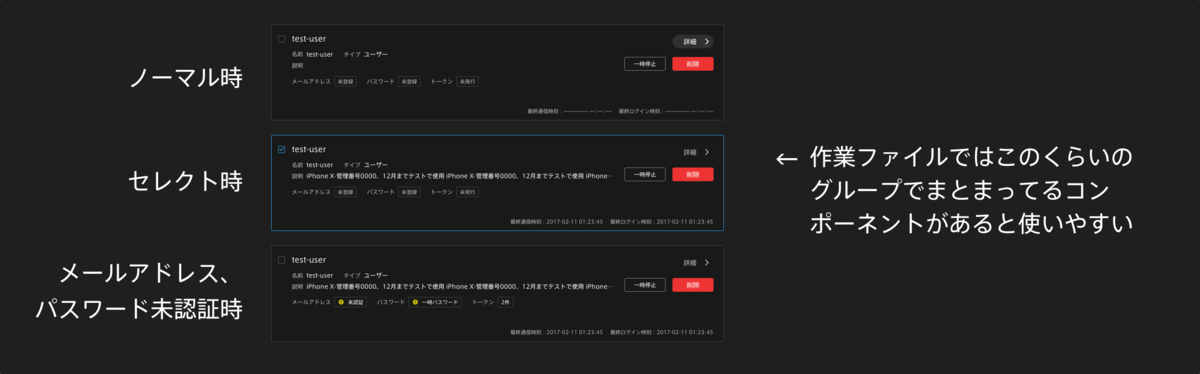
コンポーネントはなるべく汎用的で簡潔にまとめたいところなのですが、デザイナーの実作業としては、レビューやマニュアル・ウェブサイトに掲載するサンプルページの作成などもあり、画面の色々な状態が作成しやすくなっていることも重要です。コンポーネント管理の観点とは別に、実際に作業しやすいファイルにまとまっていると使いやすいなと感じました。

複数人での共有を想定すると、コンポーネントの精度をどこまで設定するかについては、デザインのワークフローを確認しながらチーム内で繰り返しアップデートが必要そうです。
アプリケーションアイコン
aptpodのアプリケーションは黒をベースにデザインしています。(aptpodのデザインについてはこちら)
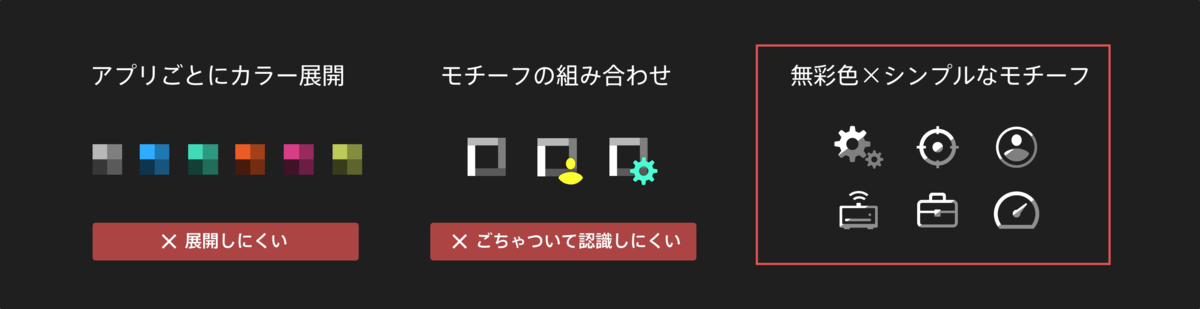
色のトーンやフォントを共通化し、aptpodテイストを踏襲することで統一感を出せる反面、ぱっとみた時にアプリケーションを区別しにくいという課題が上がりました。他社ではアプリケーションごとにキーカラーを分けていたり、アイコンのみ色分けしているものがありました。intdashのように開発が活発に行われているアプリケーションに同じルールを適用しようとすると、アプリケーションが増えるごとに色数が増え、周辺アプリケーションと整合性が取れなくなる恐れがあったため、ルールとして採用することはは見送りました。代わりに、ヘッダー部分に表示されるアプリケーションアイコンに1秒未満のマイクロアニメーションを付けることによってそれぞれ特徴を持たせることにしました。 ブックマーク登録からファビコンでアプリケーションを探すことを想定し、形状はなるべくシンプルに、モチーフの組み合わせは使わず表現するようにしています。


アプリケーションごとに事前に確認しておくべきデザイン検討項目
デザイン検討時に早めに確認しておくと良い点や、作成した画面デザインをエンジニアへ展開する際に、事前に確認しておくとコミュニケーションがスムーズに進むポイントがあったので共有します。
ページングをどうするか
aptpodのアプリケーションでは表示するデータが大量になるものが多いです。1度に数万件を表示するケースも想定されるため、1ページの表示件数やスクロールの振る舞い(どの位置からスクロールさせる?など)を事前に確認しておくことで、レイアウトの検討に役立ちます。
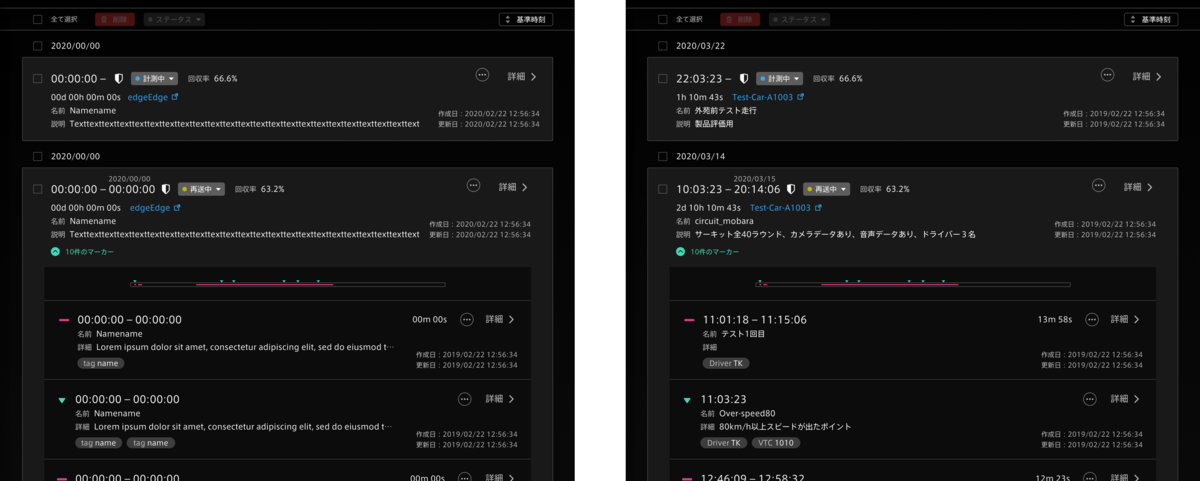
データがない時、テキストがはみ出る時の表示
理想的な見え方のみでデザインを検討せず、特にリスト表示画面を検討する時は、データが0、10(サンプル画として理想的な数)、1000個の時をセットにして見え方を確認するようにしています。
コントラストは大丈夫か
全てのモニター設定をケアする必要はありませんが、自分の環境以外のモニターで確認してみる、ウェブ基準を確認するなどしてある程度の視認性は担保するように注意しています。
ウィンドウサイズ
ウィンドウ幅に応じたブレークポイントを指定してはいますが、実際の動きを見ると意外とすぐに画面幅が畳まれてしまうんだな...と思うことも多いです。デザイナーは特に大きなディスプレイと高解像度で作業していることが多いと思いますが、実際のユーザーはオフィスや出張先などでノートPCを利用する場合が多いと想定した上で、基準の解像度を1280px程度に設定するようにしました。
アラート表示
常に表示されるものではないのですが、表示が必須かつ実装段階で追加になる場合も多いので、事前に各情報に対してエラーが必要かどうかを確認しておくとスペースを確保しやすいです。(こいつがなければすっきり収まるのに...と毎回とても悩まされてます)
上記に加え、実際の利用画面をイメージしやすくするために、テキストはLorem ipsumや"サンプルサンプル...."といったダミーテキストではなく、なるべく実際の動きがイメージできるテキストを入れるようにしています。
例えば日付欄も同じ数字の繰り返しを入れがちでしたが、正しく入れ込むと「日付の違いが分かりにくいのでは?」「時間が大きく表示されていた方が良いかも?」といった気付きがあったりします。

第三者にレビューする場合や、デザインを引き継ぐ際にも、実際に近いテキストが入っていると内容を理解してもらいやすいため、レイアウト検討できるうちに日付やテキストは本物を想定した内容を入れておくと良いと感じました。(実装前にアプリケーションの実際の振る舞いを完璧に想定することはなかなか難しいのですが、開発が進む中で実装中のアプリケーションを確認できることは大変助かっています。)
おわりに
今回は、複数のアプリケーションをデザインする中で得たTipsや効率化に向けての取り組みをご紹介しました。 現在は開発を進めつつデザインをまとめつつ、という段階でコンポーネントを活用したワークフローについてはまだ模索中ではありますが、変更履歴の残し方や命名規則など実運用する際の課題も見えてきたところです。実際のデザイン作業にも取り入れやすいコンポーネントを引き続き検討し、効率よく必要な検討にしっかり時間を取れるデザインワークフローを確立させていきたいです。