
Advent Calendar 2020 7日目担当デザイン室の上野です。
デザイン室では製品や案件のUIデザインを行っています。
弊社のWebベースのダッシュボードアプリケーション
Visual M2M Data Visualizerで可視化できるVisual Partsには3Dモデルを表示するパーツも存在します。
そこで用いられる3Dモデル作成も担当しています。
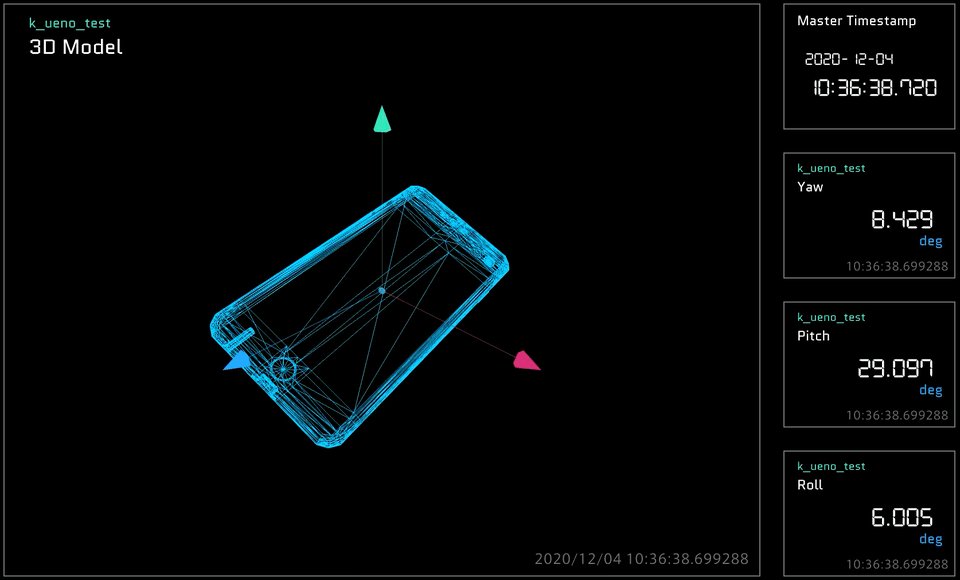
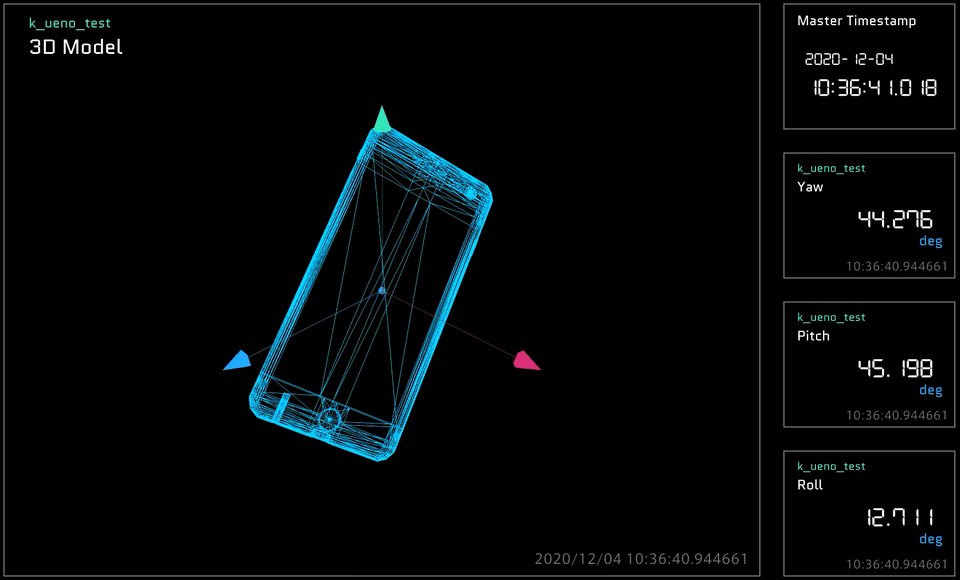
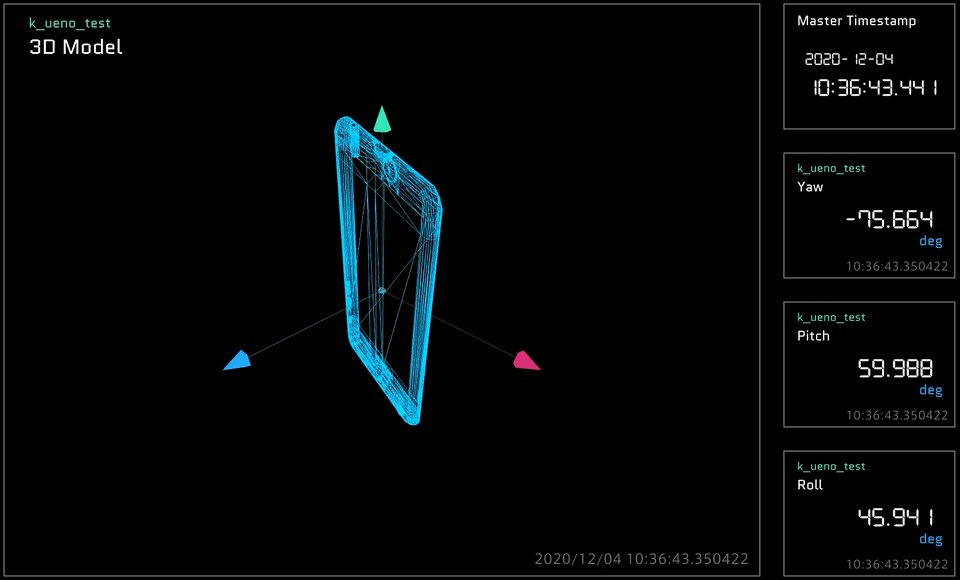
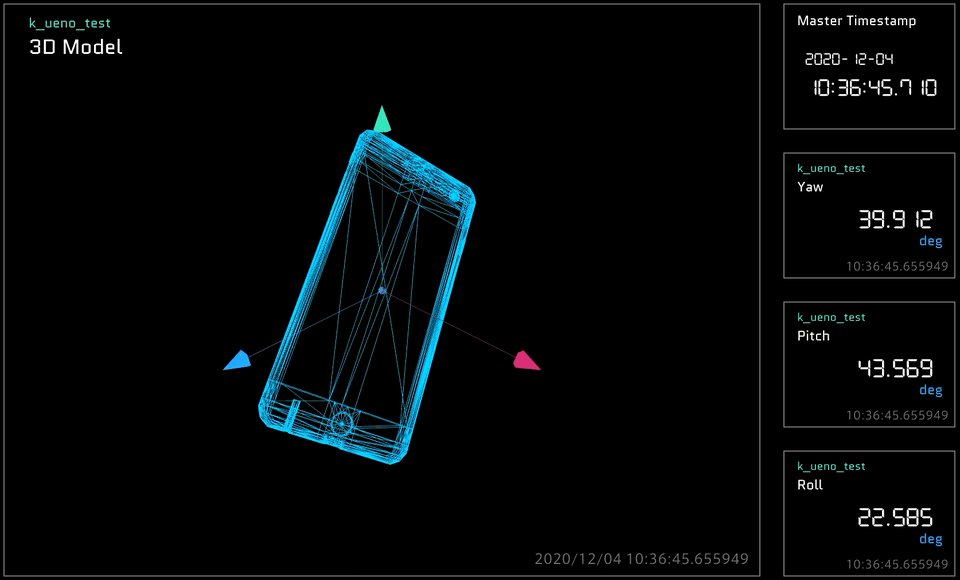
パーツをパネルに貼り付けてデータを疎通させると以下の画像のようにモデルがサーバに送られてきたデータと同期してリアルタイムに動くようになっています。

こういった3Dモデルでのデータ可視化は直感的でわかりやすいため、製造業のお客様の現場で需要があります。
今回はそこで使われている3Dモデルの作成フローと気をつけている3つのポイントを書いていこうと思います。
モデリングツールについて
弊社ではMaya LTを主に使用しています。
MAYA LTは元々MAYAと呼ばれるピクサーなどが使っている有名な3DCGソフトがあり、そこからレンダリングなど映像に特化した機能を制限し、ゲームなどをはじめとするリアルタイムに描画するモデリングに特化したソフトウェアになっています。
MAYA自体が業界標準的な側面もあり、ドキュメントがとても豊富です。
他にはBlenderというツールも使い始めています。
こちらは無料で間口が広く様々なユーザーがおり拡張機能も豊富なのが魅力です。
UIなどが独特で一昔前は使いにくい印象でしたが、最近は大きいアップデートがあり有料ソフトウェアと遜色ないほど進化してきました。
書き出しできるフォーマットやそれぞれ特化した機能の違いがあるので要件によって使い分けています。
3Dモデルの作成フロー
モデルの作成は0から作るパターンと、CADなどの3Dデータをいただいて作り直すパターンがあります。
0から3Dモデリングを作る場合のフローは以下の3つのステップになります。
① 下準備として三面図を用意
② Maya上に三面図を引いてモデリング
③ 完成

CADなどの3Dデータをいただいて作り直す場合は、そのままのフォーマットではブラウザで表示することはできないので、一度MAYA LT上に取り込みます。
その際にそのまま書き出そうとするとポリゴン数があまりにも膨大(データ量も肥大)なので、ガシガシ減らして動作に耐えうるくらいまでモデルを修正していきます。
モデルが完成したら、そこからOBJファイルを書き出し、Photoshopに読み込んでサムネイルを作成します。

ここまでがデザイン室の作業となります。
あとはOBJファイルとサムネイル画像をエンジニアに渡し、実装をお願いしていく形になります。
他にもボーンを入れてアニメーションできるようにFBXファイルというフォーマットで実装した例もあります。
アバターロボットを遠隔でリアルタイム制御する未来へ 〜Aptpod×MELTIN MMI エンジニアクロストークインタビュー〜
こちらのロボットの3Dモデルは、アバターロボットの操作側から上がってくるデータで各関節にあるボーンの回転を制御しました。

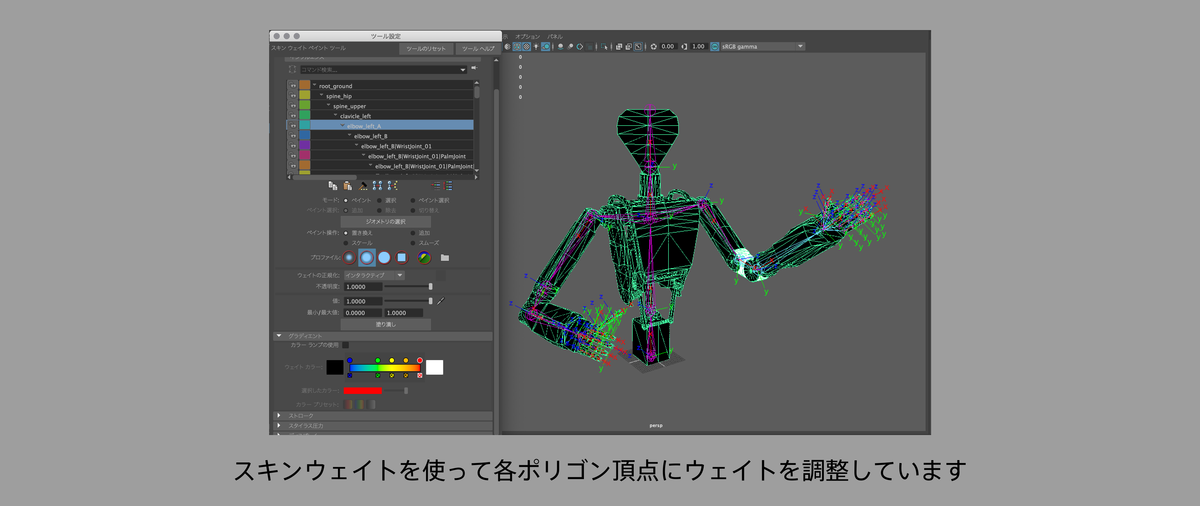
こういったアニメーションをする3Dモデルは、外観ができたあと内側にボーンを配置していき、各ポリゴンの頂点のウェイトを紐付けしていく作業があります。

モデリング時に気をつけている3つのポイント
自分がモデリングをする際に気をつけているポイントは
ポイント1 ちょうど良いくらいにポリゴン数を調整
ポイント2 法線の向きを正しく
ポイント3 ゴミを残さない
の3つです。
ちょうど良いくらいにポリゴン数を調整する
実はこちらの3Dパーツですがマテリアルは全てThree.jsでマテリアルを制御してライン描画するようになっています。
リアルタイムで描画するにあたってポリゴン数が多いと動作が重くなります。
しかし、ポリゴンが極端に少なすぎると密度がスカスカになり形がわかりにくくなってしまいます。
動作を保ちながら形も分かりやすいようにちょうどいいポリゴン数になるように心がけて作っています。
ポリゴン数はディスプレイ -> ヘッドアップディスプレイ -> ポリゴン数 にチェックを入れることでビューポートに表示されるようになります。


作る対象によって差はありますが多くても7000ポリゴン以内を目安に作っています。
(今回例にだしている飛行機のモデルは汎用的なものになるので、特徴を出さずに△1028ポリゴンと少なめに作っています)
お客様からCADベースのモデルデータを表示したいと依頼されるケースがあります。
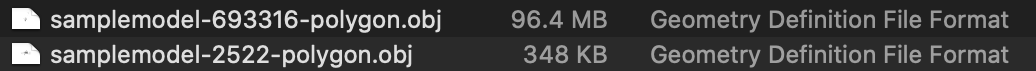
ポリゴン数50万〜データ容量も50MBなど、Webブラウザで扱うには重たいデータなので、扱えるようにローポリ化します。
例えば下図のように約70万ポリゴンを2500ポリゴンに減らすとこれだけ軽くなり、パフォーマンスを保ってブラウザで表示できます。

法線の向きを正しく
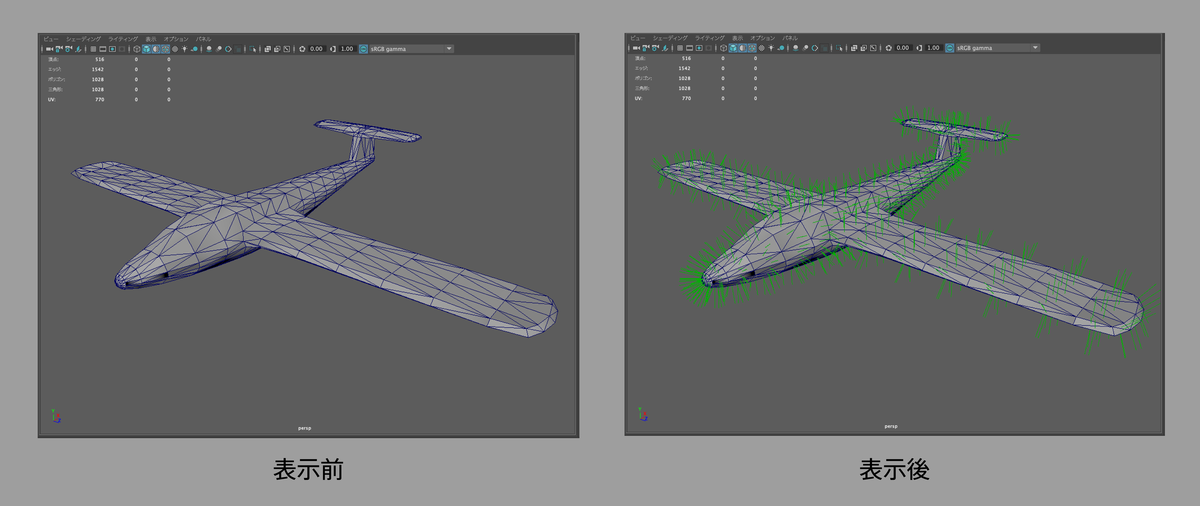
法線とはポリゴンのフェースの向きを表します。
 緑の線が飛び出ている方向がフェースの向きになります。
緑の線が飛び出ている方向がフェースの向きになります。
左側が上向きのフェース、右側が下向きのフェースです。向きによって描写が変わるのがわかりますね。
メッシュの結合やポリゴンの穴を埋めたりしているとこの向きが反転してしまうことがあります。
そのままだと描画がおかしくなるため対象のフェースを選び メッシュ -> 法線 -> 反転 で直していきます。
確認方法としては、対象のオブジェクトを選択し、ディスプレイ -> ポリゴン -> フェース法線 をONにすることで画面のように表示されます。


ゴミを残さない
ポリゴンの結合などを繰り返したりしていると気づかないうちに不整合な要素ができてしまいます。
そういった要素も描画時に問題がおきる元なのでそちらもしっかり取り除いて綺麗なデータを渡すようにしています。
メッシュ -> クリーンアップオプション を開き該当項目にチェックして適用を押すと該当するフェースなどを綺麗にしてくれます。
 他にもヒストリの削除など作業中に色々整理しながら作っていきます。
他にもヒストリの削除など作業中に色々整理しながら作っていきます。
以上がWebアプリケーション用の3Dモデルの作成フローと気をつけている3つのポイントになります。
ありがとうございました!