
aptpod Advent Calendar 2019 17日目は、デザイン室 @tetsuがお送りいたします。
今回フォントについてのお話ですが、apt7seg(自作7セグフォント)に自作している7セグフォントの公開先をリンクしておりますので、もし使っていただけたらTwitter などにフィードバックいただけると嬉しいです!
デザイン室の仕事

まずデザイン室ではどのような業務を行っているか、簡単に紹介させていただきます。
製品及びカスタム案件のWeb/モバイル/ネイティブのアプリケーション開発におけるUIデザインを主としています。 その他にコーポレートのブランディング、マーケティングデザイン、カタログ等の印刷物制作、マニュアル制作、Webサイトのデザイン及び運用、製品/案件/プロモーションに伴うPV動画制作などもデザイン室にて、試行錯誤を重ねながら内製しています。
このTech Blogも運用し始めて、記事を書くエンジニアにOGP設定してもらうのも負担だと思い、途中からデザイン室でまとめて作り出しました。最初からやっとけよ…ということも多々ありますが、UI開発もマーケ施策も、やってみてスグ改善できるのが内製の強みだと思っています。 この辺の話も、また別の機会に記事にできればと思います!
今回は、その中でもUIデザインの業務について、特に高速なデータを表示する際のフォントについてどのように取組んでいるかを紹介させていただきます。
データ表示の際のフォントの選択肢
UIデザインにおいてフォントの重要性は言わずもがなのことですが、数字データを表示する上での選択肢には条件がいくつかあります。
リアルタイムに高速に変化する数字を可読性をもって美しく表示するには、プロポーショナルフォント1 は適していません。 数字が変化する度にカクカクと揺れてしまうと、読み取りづらく、美しいものではありません。
高速に変化する数字箇所には等幅フォントを使用します。文字通り、文字の横幅が等幅なので、数字が変化しても、間が詰まったり開いたりしません。

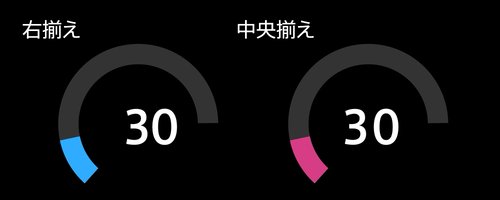
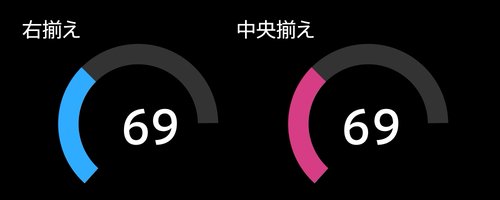
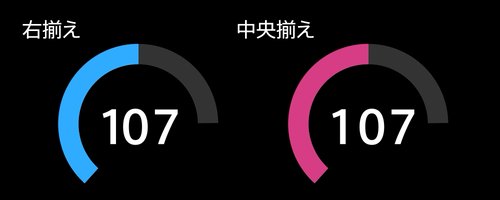
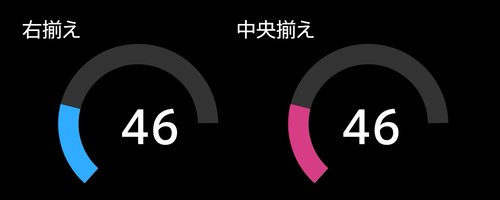
メーターパーツなどの場合、等幅であっても桁数の変化にも考慮が必要で、桁数が固定でない場合は右揃えにします。 中央揃えだと、桁数が増えた時に左右に広がり、カクつきます。

しかしUIの全てを等幅フォントで統一するのは現実的ではありません。
ラベルや、テキストなどはプロポーショナルフォントで組みます。文章において等幅では無駄にスペースを使いますし、なにより美しくデザインされたプロポーショナルフォントで表示されることにより、ストレスなく文章が頭に入ってきます。
世にあるフォントの殆どはプロポーショナルフォントです。 コーディングされる方は等幅フォントに馴染みがあるかと思いますが、等幅フォントの選択肢はそう多くはありません。
UIの世界観で見ると、デザイン的に他の要素と馴染む等幅フォントは少ないというのが現実です。
フォント制作
7セグメントフォント
等幅フォントに近いもので、セグメントフォントがあります。あらかじめ予約されたセグメントの表示非表示を切り替える形なので、高速に変化する数字がカクついて表示されることはありません。
一般的には7セグメントディスプレイがよく知られています。電光掲示板とか古いタイプのデジタル目覚まし時計に使われているアレですね。
こちらのフォントは等幅フォント以上に選択肢が少なく、既存のものでUI全体の世界観に合うものは見つけれらませんでした。
そこで、素人仕事ですが、7セグフォントを作ってみることにしました。
apt7seg(自作7セグフォント)
Visual M2M Data Visualizer(以後VM2M)をデザインするにあたり、未来感のあるUIを実現しつつ可読性を保つメインのフォントとしてAXISを採用しています。このAXISとの親和性を考慮して、スクエアでありつつ若干丸みを保つようセグメントを切ったフォントを作りました。Illustratorでデザインして、Glyphsでフォントパッケージして書き出し。アプリ開発チームに用途ごとに適した形式で共有しています。

素人仕事で大変お恥ずかしいのですが、使ってみようという奇特な方がいらっしゃれば、以下にアップしていますので、どうぞご利用ください。それぞれOTFとWOFF2形式です。フィードバックなどいただけたら大変ありがたいです! ライセンスはSIL OFL(SIL Open Font License)とします。
aptQ(既存フォントの改造)
前項で7セグフォントについて紹介しましたが、数字以外の文字がうまく表現できない(可読性が低くなってしまう)というデメリットがあります。 そのためCAN2データなど16進数で表示するものには適していません。
VM2MのUIではこの役割を果たすフォントととして、Quanticoをベースに作成したaptQを使用し、数字、記号、アルファベットを併記する箇所に使用しています。

ライセンス周り
フォントの改変時はライセンスに注意が必要です。 上述のQuanticoはSIL OFL(SIL Open Font License)ライセンスです。単独での配布はNGなので、こちらのフォントファイルは公開しませんが、改変してアプリケーションに組み込むことで配布が認められています。
所感
フォントを作ろうとしてみて、あらためて文字を作る職人の皆様の仕事の凄さの一端に触れ、この道を追求しすぎるのはやめようと、打ちひしがれました。。
今回はWEBアプリケーション向けの文脈でフォントについて書きましたが、iOSやAndroid、また他のデバイスネイティブ向けとなると他にも考慮すべき点があります。 組み込みでの有料フォント利用のライセンス料は桁が1つ2つ変わってくるので、なかなか現実的ではありません。
自作してしまえば、その問題もクリアできると考えたこともありましたが、本格的に自作に取り組むのは相当難しいと学びました。
そのようなライセンス事情も相まってか、昨今海外でもデザインシステムと同時にコーポレートフォントを外部依頼で制作する企業が増えていますね。 正直弊社のようなtoB向け事業では実現性はなさそうですが、メルカリさんの独自フォントのニュースなどは本当に羨ましいなぁと眺めております。
デザイン室の求人
最後に宣伝を。
冒頭のデザイン室の仕事で触れた業務に興味のあるデザイナー募集中です! 一時期は世間の流れに押されて「UI/UXデザイナー」募集としておりましたが、UIデザイナーもしくはグラフィックデザイナーを募集しております。
UXとは職業ではなくて、みんなが意識するものだと思っています。
弊社における最大のUXポイントとは、データが確実に取得できて(エッジ→サーバ)速く処理して届く(サーバ→制御/UI)こと。
UXの中でタッチポイントのひとつとしてのUIなので、もちろんどこも大事ですが、全体見ようね、その上でUIデザイン/グラフィックデザインで垣根越えたい!そんなデザイナーを募集しております。
産業IoTという分野の中で、デザインに対して意識高くやっていける環境です。僕がジョインするまで、デザインワークは代表の坂元がやっておりましたので、デザインに理解のある環境です!
ぜひ、以下からご応募ください。