 2023 Advent Calendar12月11日を担当します、コーポレート・マーケティング室、デザインチームの高森です。アプトポッドのデザインチームでは、2022年からメインのUIデザインツールとしてFigmaを使用しています。
2023 Advent Calendar12月11日を担当します、コーポレート・マーケティング室、デザインチームの高森です。アプトポッドのデザインチームでは、2022年からメインのUIデザインツールとしてFigmaを使用しています。
デザインチームでは実証実験向けにプロトタイプを作成することがあるのですが、今回カーナビアプリの機能検証をウィザード法(製品やシステムを人間が完成しているように動かすプロトタイプ技法)で行う実証実験にて、Figmaでプロトタイプを作成する機会がありました。(その他のプロトタイプ事例は過去のAdvent Calendarでも紹介させていただきました)
今回やや苦労したのが、音声再生が必要という点でした。現在Figmaには動画ファイルを再生できる機能はありますが音声ファイルを埋め込める機能がありません。プラグインを使って他のアプリと連携等で作成することは可能でしたが、お客さんへ納品するためなるべく複数のアプリケーションを使用せず、かつ安定した挙動で実施できる方法を模索していました。結果、Figmaのみで実現することができたためその内容を簡単に紹介したいと思います。
プロトタイプの概要
プロトタイプの条件は以下です
デバイス
- ノートPC(Windows)、スマートフォン(iOS)
実験手順
- 被験者にプロトタイプを見ながら(実際にはカーナビと並べて配置、ナビ機能はカーナビを利用)運転してもらう
- 任意のタイミングで後部座席に同乗している実験者がプロトタイプ画面にバナーを表示する
- 被験者がバナーに反応しなければバナーは一定時間経過で非表示、被験者が停車中にバナーをタップすると外部リンク(モバイルサイト)が表示される
必要な挙動
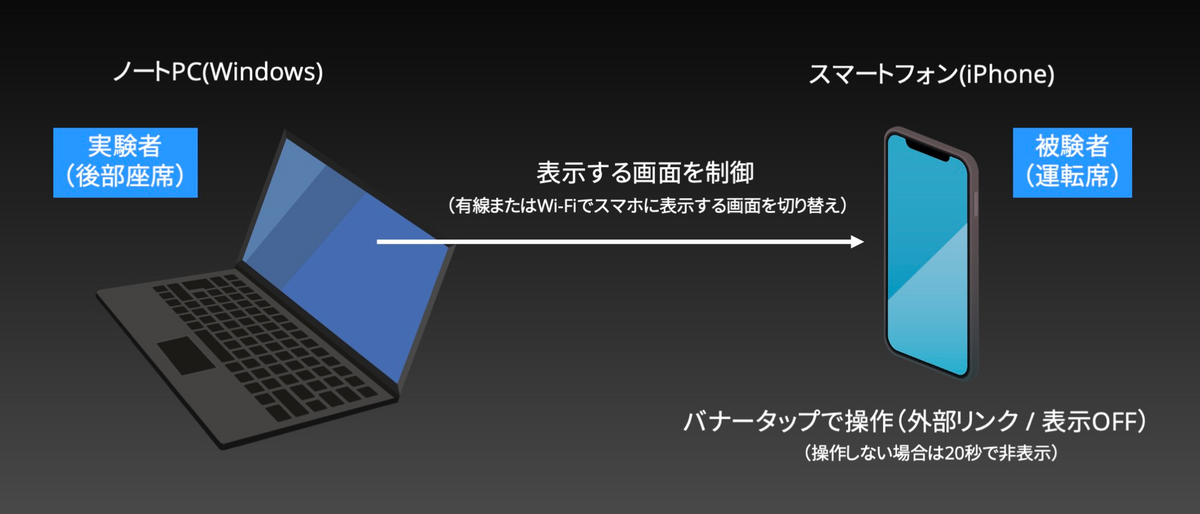
- スマートフォンに表示するバナーとタイミングをPCから制御
- スマートフォンにバナーが表示されるときに、音声ガイドも再生される
- スマートフォンに表示されたバナーから外部リンクへの遷移はスマートフォンから操作可能にする

プロトタイプの構成
ツールの検討
ツールの選定軸として、日常的に使っているAdobe系のツールやデザインツールの範囲で、必要な時だけ、学習コストをかけずに作成できる点をベースに検討を始めました。さらに今回は音声再生、異なるデバイス間での画面制御が行える方法として、Figma以外にも以下のツールを検討しました。
| メリット | 懸念点 | |
|---|---|---|
| Figma |
|
|
| Adobe XD |
|
|
| Proto Pie |
|
|
| Figma + Vysor |
|
|
ネットワークが繋がらない場合でも使える様にしておく必要があるかという点も大きな検討要素となりますが、今回はポケットwi-fi等で常にネット環境下であるとのことでした。
音声ファイルを問題なく扱えるAdobe XDがもっとも手軽ではあったのですが、すでに販売終了してアップデートもされていないため今後の管理に不安が残る点から、Figmaで作成を進める判断になりました。
Figmaファイルへの音声取り込み方法
音声ファイルの取り込みについては、音声ファイルを動画ファイルに変換する作業を挟むというシンプルですがやや力技な方法で対応しました。
- 音声ファイルを動画ファイルへ変換(今回はmp4に変換しましたが、.mov、.webm形式にも対応しています)
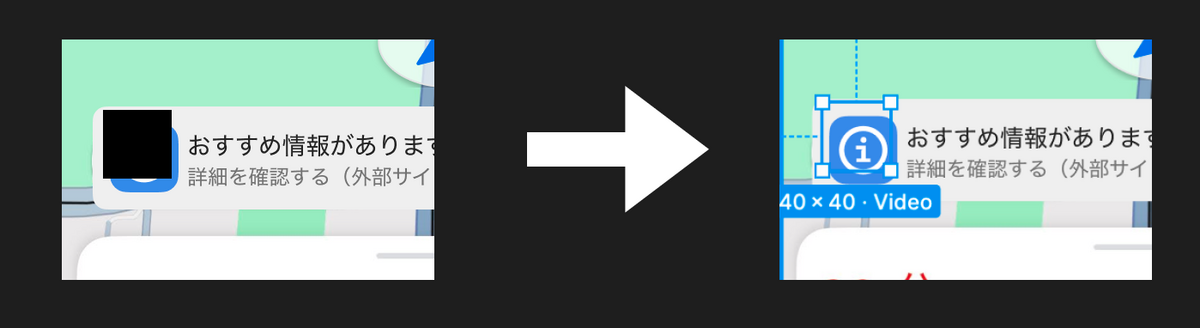
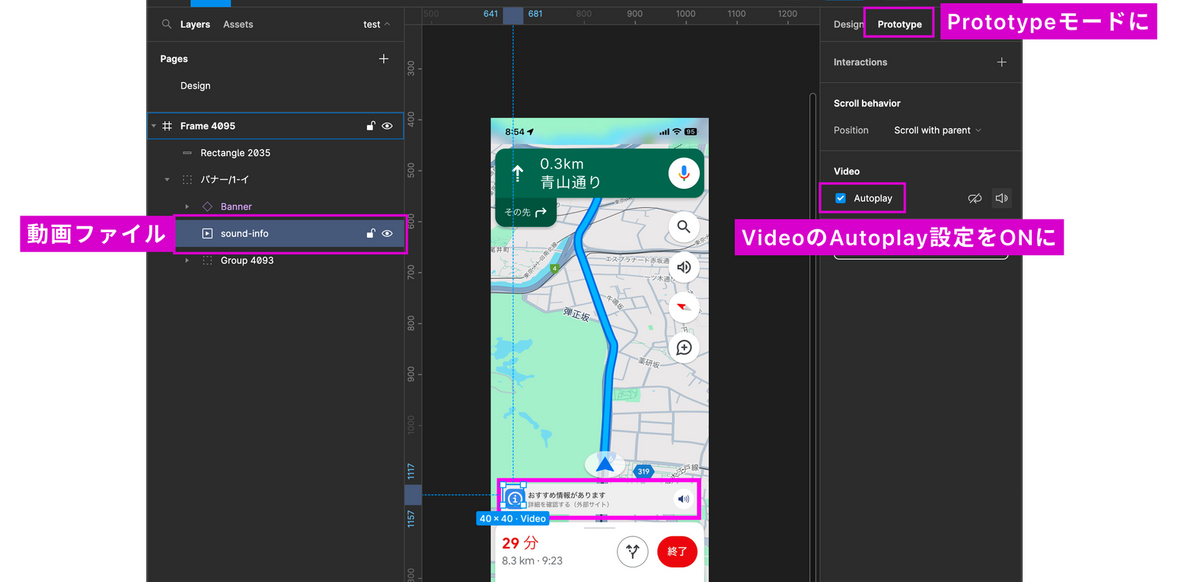
- 動画ファイルを再生したいフレームに配置
- 音声ファイルが画面上に表示されないように調整する(透明度0では音声再生されないため背面のレイヤーに配置する等で調整する)
 ポイントとしては自動変換できるファイルコンバーターを使用して作成した動画ファイルはエラーが発生して取り込むことができなかったため、Premiere等の動画編集アプリを利用して音声ファイルを取り込み、適当な画面サイズにして書き出した動画ファイルを使用するという点です。この時、ファイルサイズを軽くするため、画面サイズは可能な限り小さくしておくと、ファイルサイズを圧迫せず扱いやすいです。
ポイントとしては自動変換できるファイルコンバーターを使用して作成した動画ファイルはエラーが発生して取り込むことができなかったため、Premiere等の動画編集アプリを利用して音声ファイルを取り込み、適当な画面サイズにして書き出した動画ファイルを使用するという点です。この時、ファイルサイズを軽くするため、画面サイズは可能な限り小さくしておくと、ファイルサイズを圧迫せず扱いやすいです。
プロトタイプの作成方法
プロトタイプの作成方法については、Figmaのプロトタイプ機能の範囲でできるため簡単に記載しておきます。
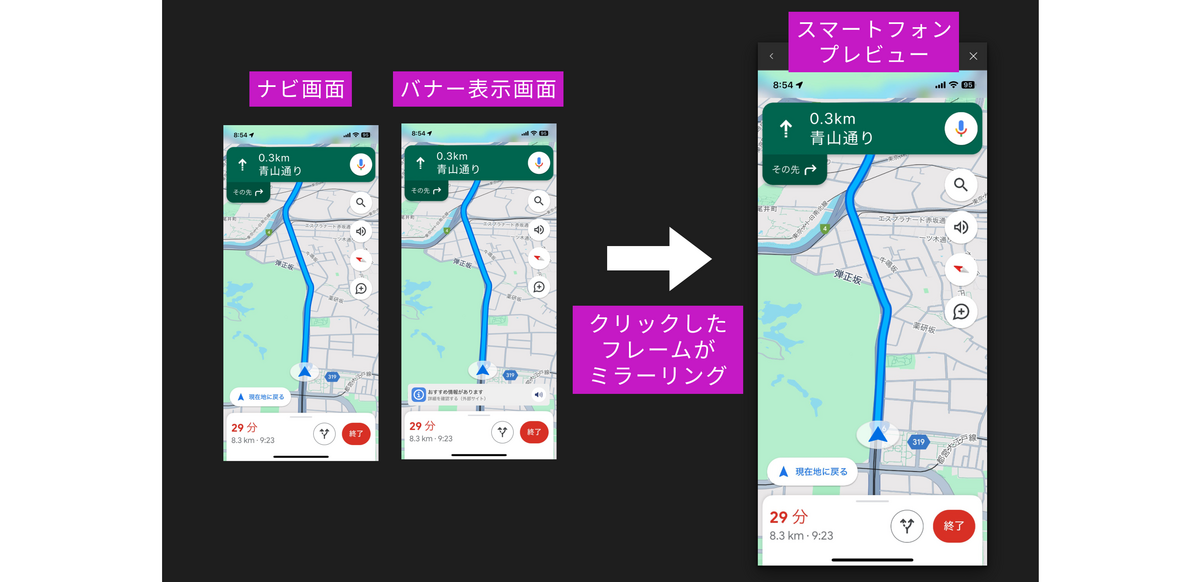
スマートフォンに表示するバナーとタイミングをPCから制御
→ Figmaのミラーリング機能で実施。任意のタイミングで実験者がスマートフォンにミラーリングするFigmaのフレームをクリック

スマートフォンにバナーが表示されるときに、音声ガイドも再生される
→ 表示と同時に再生されるように設定しておく

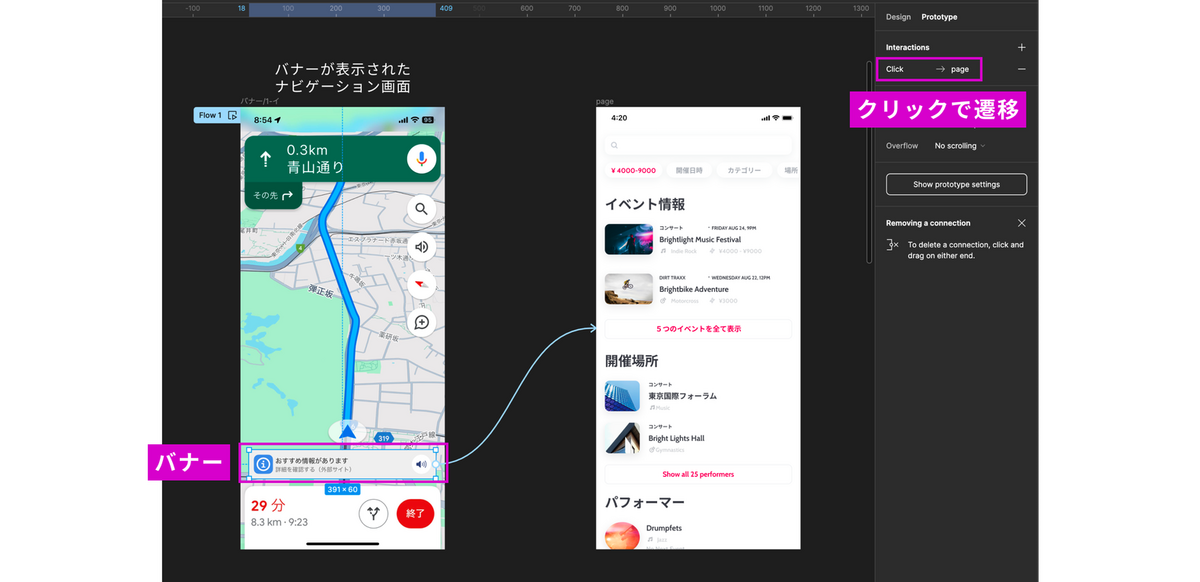
スマートフォンに表示されたバナーから外部リンクへの遷移はスマートフォンから操作する
→ バナーをタップすると外部ページが開くようにリンクを作成

まとめ
以上、Figma単体で音声ファイルを再生するプロトタイプ作成例の紹介でした。 ネットワーク環境によって動作の安定性に不安がありましたが、地下5階程度の駐車場ではややディレイがあったものの、それ以外では問題なく安定して稼働したとのことでした。 日常的にFigmaを使用している方には簡単に作成できるプロトタイプのため、音声再生が必要になった際の参考事例になれば嬉しいです。