
aptpod Advent Calendar 2021 2日目の記事を担当する、コーポレート・マーケティング室、デザインチームの「チェン ・ルイ」と申します。普段は社内製品のアプリケーションのUIデザイン業務を行なっています。
現在、aptpodでは自社Webアプリケーションのデザインガイドラインを整理しております。 これまであったaptpodのWebアプリケーションにおける課題と、それに対処するためにデザインガイドラインの作成において意識したポイントについてご紹介します。
現状デザインの課題
これまでもアプリケーションごとに、共通のデザインコンポーネントはまとめられておりましたが、既存デザインを修正、または既存デザインを踏襲して、 新たなアプリケーションのデザインを作成するとなった際に、以下のような課題がありました。
コンポーネント単体ではまとめられているが、組み合わせ方が記載されていないため、組み合わせるときにOKとNG例を把握できない
どの製品のデザインファイルが、最新のデザイン基準か把握できない
製品ごとにデザインスタイルにばらつきがある
最終デザインまでの経緯が残っていない
など
上記の課題を解決するため、Webアプリケーションのデザインガイドラインを策定しはじめました。
デザインガイドラインとは
デザインガイドラインとは、色・文字・レイアウトなど様々なデザイン要素について、ルールを綿密に定義したドキュメントのことです。
使用環境や運用プラットフォームによってガイドの思考や内容が変わります。今回は主に「Web製品におけるデザインガイドライン」について書いていきたいと思います。
コンポーネントライブラリとデザインガイドラインの違い
これまで社内では各Web アプリケーションのコンポーネントを共通で使えるようにライブラリにまとめてきました。 コンポーネントでは最低限共通のデザイン要素だけ入れています。デザインを作るとき、コンポーネントの組み合わせ方、余白、文字揃え、レスポンシブ対応、文字記入ルールなどの規則があり、コンポーネントのライブラリだけではカバーできません。
建築で例えるなら、コンポーネントは建築の素材、デザインガイドラインは現場で使うためのより詳細な設計図です。
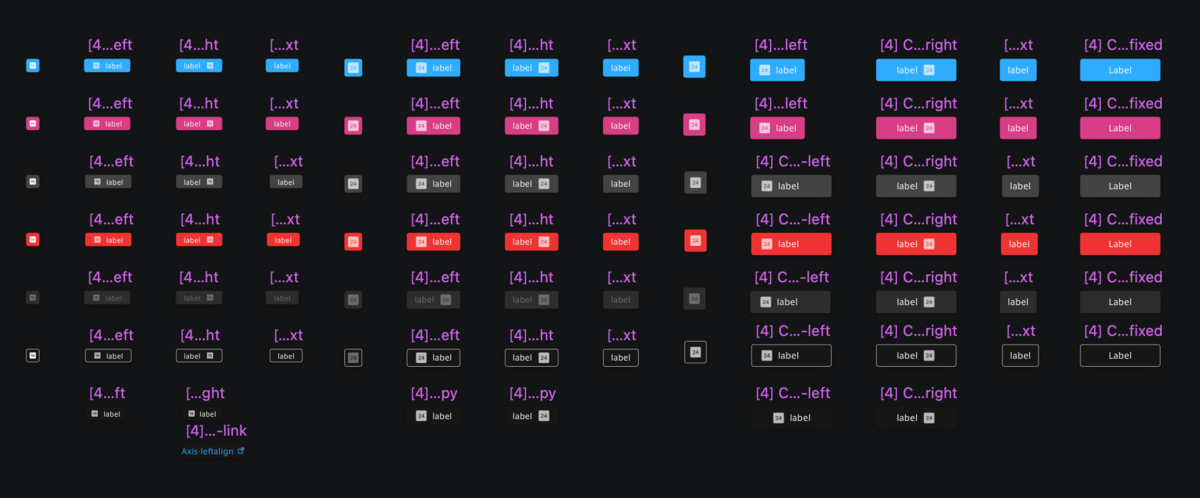
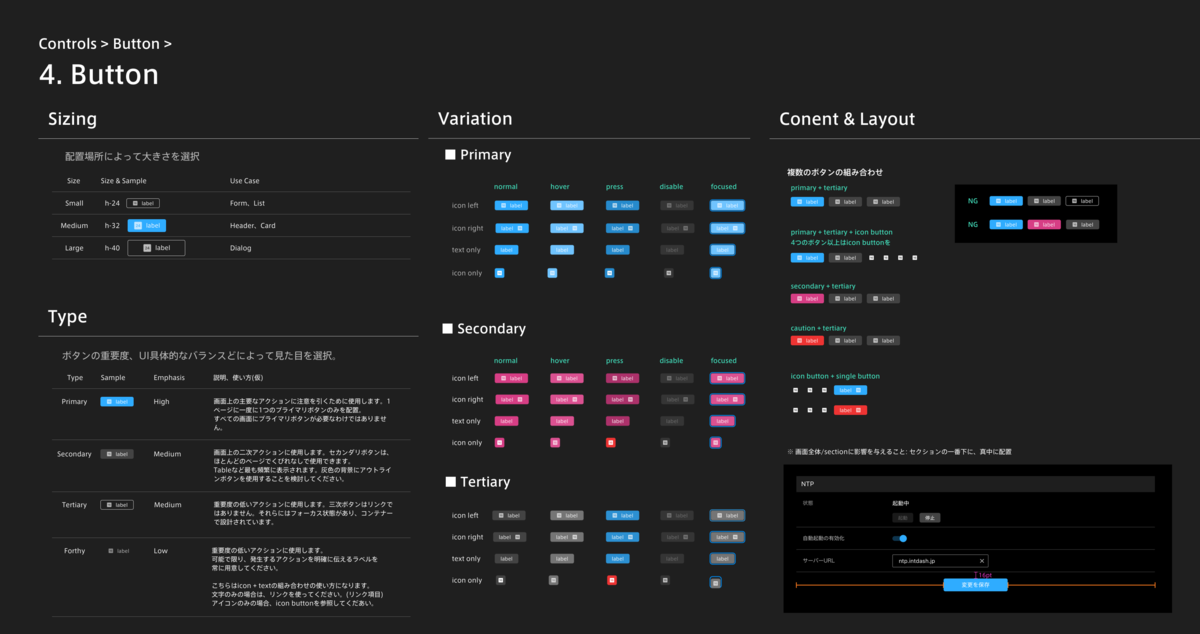
以下の2つの画像ではコンポーネントライブラリとデザインガイドラインにおけるボタンの項目を比較できます。
コンポーネントライブラリ
デザインを作るとき、コンポーネントライブラリを直接適用します。

デザインガイドライン
デザインファイルのパターンを精査、共通点をまとめる。詳細の使い方、使う場面を細かく文章化しています。

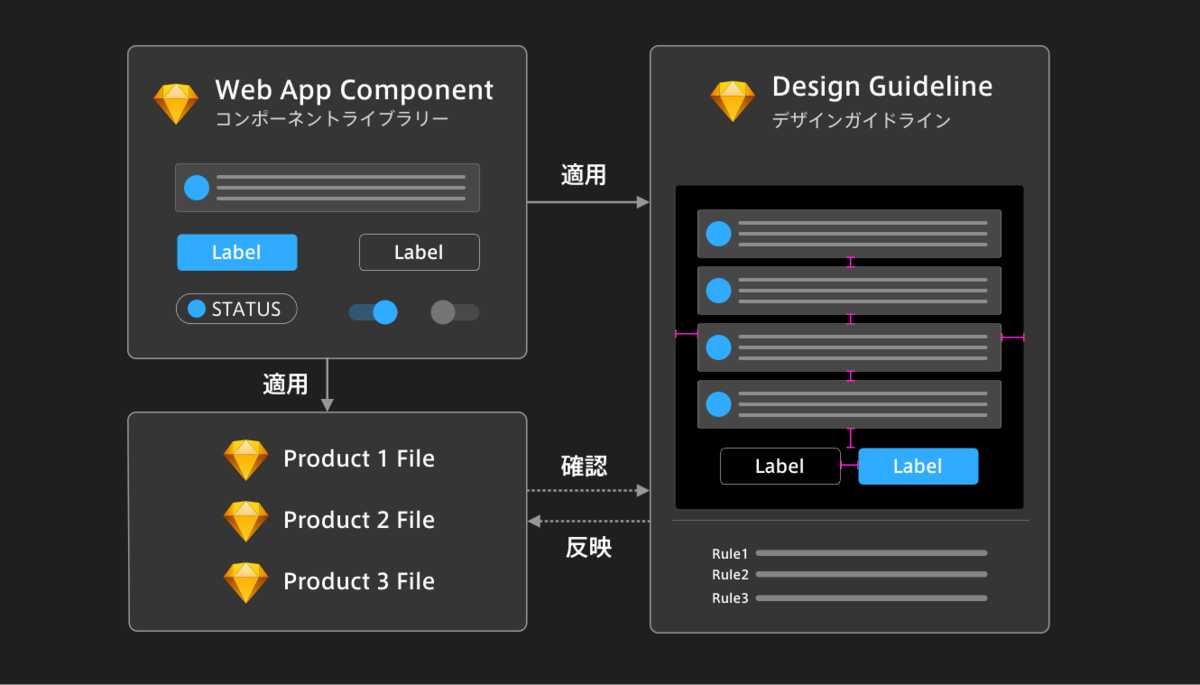
想定してる管理方法、デザインガイドラインの立ち位置
デザインガイドラインは、現段階ではデザイナー向け、今後はエンジニアにも共有する予定です。
社内には既にコンポーネントのライブラリがあります。デザイナーがWebアプリケーションをデザインするとき、デザインファイルにこれらのライブラリから直接コンポーネントを適用しています。
デザインガイドラインは、コンポーネントを直接適用るものではなく、デザインを展開するときに、迷う場合はルールを確認できるファイルです。

デザインガイドラインの作成プロセス
準備段階
準備や調査段階が大事です。この段階では一般的なガイドラインと、内部的な製品の要求やパターンをまとめることを分け、項目の目次を整理します。
参考にした他社のデザインガイドライン
外部のデザインガイドラインは主にデザイン要素の命名や定義の参考にしました。以下は参照したデザインガイドラインの一部です。
参考にしているデザインガイドラインはOS、プラットフォームを提供しているサービスのもので、適用範囲が広く、膨大なシステムであります。
それぞれ参考にできる部分をピックアップし、整理するときにはすぐ参考リンクにアクセスできるようにします。
参考にした内部の既存デザイン
これまで社内の製品デザインファイルを全て参考にし、どんなパターンが存在しているか精査します。
上記の参考情報から、各状態のコンポーネントの一覧以外、以下の項目を策定することにしました。
問題: 要素を使うことで解決したいユーザビリティ関連の問題
文脈/状況: この状況はA、この状況はB…(条件を考慮して使い分ける)
理由 : パターンが存在する理由と、それがユーザビリティにどのように影響するか
デザイン例: パターンの成功した実際のアプリケーション事例を示します(製品名、機能名明記)
サイズとレイアウト: サイズのバリエーション、画面の中での位置
関連する原則: エラー状態管理、通知の重要度分類など
デザイン以外のルールも追記
製品の機能によって現時点では実装できないものや、機能追加のため新しいデザインが必要になる可能性もあるため、80%はルールを決め、20%サンプルで提示するという考えになります。
※ 補足: 実験段階ですので、運用して行く中では修正する可能性があります。
整理手順
各コンポーネントに対して、以下の手順でガイドラインを整理します。
【Step1】 各デザインファイルのパターンを精査や羅列、考察結果を文章化
【Step2】 複数のパターンが存在する場合、統一できるものを統合し、複数のパターンが必要の場合は各自の使う場面を追記
【Step3】 該当コンポーネントにおける曖昧なルールを発見、使い方含め定義を提案
【Step4】 策定したガイドラインをチーム内で共有や相談
【Step5】 ブラッシュアップ
初期段階では目次を作成してまとめる内容の見通しをつけておくことの必要性を痛感しました。 次の項目ではデザインガイドラインを整理するときに意識しているポイントを紹介します。
意識している7つのポイント
初期に目次を整理、ゴールが見えるように
最初はどんなコンポーネントがあるか、各コンポーネントにどんな項目が必要か、書き出すことがおすすめです。途中で項目を足す手間がかからない、ゴールが見えることでモチベーションが保てます。
複数の外部デザインガイドラインを参考にし、現在各コンポーネントは基本的に以下の項目で定着しています。
Overview: 基本の情報
Definition: コンポーネントの定義
Usage: 解決したい問題、どんな時に使えるか
Sizing: サイズのバリエーション
Variants(Name): 単体あるいは組み合わせのパターンの名称
Variants
各パターン具体的に展開、ルール
各状態を羅列
製品におけるデザイン例
Layout : サイズのバリュエーション、画面の中での位置、余白のルール
コンポーネントの命名を統一
命名はあまり重要視されることはないですが、チーム内での共通言語としてデザイン後のプロセスにも影響していく大事なことです。修正依頼やフィードバックが発生する場合、どの要素を示すか認識のずれでコミュニケーションのコストが発生する場合もあります。
各コンポーネントの定義を明確にし、名称を統一する作業を行なっています。
【例】ダイアログ と モーダル
ダイアログについて、デザイナーとエンジニア間で「Dialog」「Modal」「Window」「Pop up」などたくさんの呼び方があり、名称が統一されていませんでした。 デザインガイドラインでは「Dialog」「Modal Dialog」「Dialog」「Window」の定義を明確にし、関連するコンポーネントやUIの実例も提示します。
Dialog
Definitionユーザーの操作を求めるコンポーネント。Modal Dialog と NoN-modal Dialogを分けています。
Modal Dialog
Definition
ダイアログの一種、メインのコンテンツの上部に表示され、ユーザーとの対話を必要とする特別なモードのダイアログです。ユーザーがモーダルダイアログを明示的に操作するまで、メインコンテンツを無効にします。
Usage重要な警告や機能、操作を行わないと次のプロセスに進めない場合を使います。情報はシンプルであるべきです。情報が複雑な場合、通常の画面かNon-modal Dialogを考慮します。

Modal (Modal Window)
Definition
画面表示の形式。Modalの表示形式のなかで、ダイアログの他に複数形式もあります。モーダル(モーダルウィンドウも呼ばれます)は、他のすべてのページコンテンツの一番前に表示され、メインコンテンツは操作できなくなります。 一般的にメインコンテンツを覗き見できるように、背後に透明度のレイヤーがあります。(対義語は Modeless、Main window)
Usageモーダルの目的は一言で要約することができます:フォーカス。
重要なアクションや情報にユーザーの注意を向けるためによく使用されます。単純なことに集中する必要がある場合、最も効果的な手段の1つです。
モーダルを閉じるか、モーダル内の特定のアクションを完了する必要があります(たとえば、メッセージを読んで[OK]をクリックする、フォームに入力するなど)。

Window
かなり汎用的な呼び方です。
コンピューターモニターのディスプレイの(通常は)長方形の部分であり、その内容(ディレクトリ、テキストファイル、画像など)を画面の他の部分とは独立して表示します。 Windowsでは、グラフィカルユーザーインターフェイス(GUI)を構成する要素の1つです。
現状社内の Webのアプリケーションでは、コンポーネント名では使わない方向も考えられます。アプリケーションによって、「機能名 x Window」という命名方法も検討可能です。
【例】Data Table
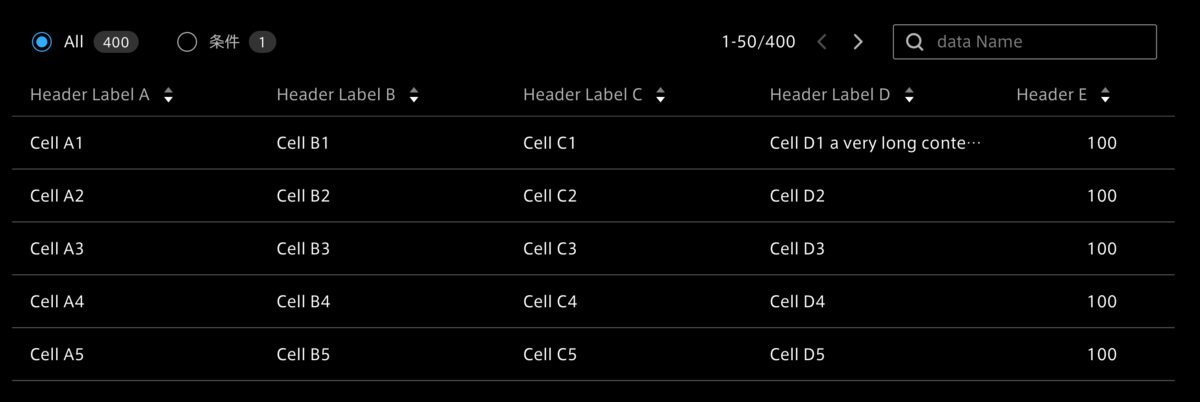
Data Tableについても「List」「Table」など複数のの表記が混在しています。使用方法も含めて定義を明確にしました。
Data Table
Definitionデータテーブルは、複数行と列にまたがるデータのセットです。行と列のグリッドのような形式で情報を表示します。
データから洞察を得ることができるように、一覧しやすい方法で情報を整理します。一般的に項目の数を把握できない、サーバーから流し込みます。ページネーションをよく使います。
項目の数が固定の設定系はFormを参照してください。

曖昧な名称を全て定義を明確にし、どんな「コンポーネント」「状態」「表示形式」を示すか、改めて整理してデザインチーム内に共有します。 チーム内の共通認識を促進し、共同作業の効率が期待できます。
画面全体の状態を揃え、対応可能なパターンを精査
Loadingの時、データが空状態の時はどうなりますか? これまでルールが曖昧で製品ごとに実装していましたが、デザインガイドラインにまとめました。主にCabon design guideを参照しています。
- Error: システムエラー(実装側と集う相談)
- 接続エラー
- ユーザー操作がエラーを引き起こした場合
- エラーから簡単に回復手段提示
- Blank: データが空状態の場合
- Success: 操作が成功する場合
- Loading: データを読み込む途中、データをアップロードする途中
- Filtering: フィルターをかけている場合
- Modal: モーダル表示を使用する場合
【例】 Loadingの全てのパターンを精査(一部)
Skeleton
ページ上の情報がまだ完全にロードされていないことを示すために、最初のページロードで使用されるコンポーネントの簡略化されたバージョンです。
Usageそれらはほんの数秒間だけ表示され、コンポーネントとコンテンツがページに入力されると消えます。
Data Table 、Card、など動的データを表示する部分のみ使います。 一般的に操作できるコンポーネント(Button、Input 、Toggleなど)で使う必要はありま>せん。
Loading indicators
ページ全体を処理しているときに、読み込みコンポーネントを使用する必要があります。
一般的に、データをアップロードまたは保存した後に使います。

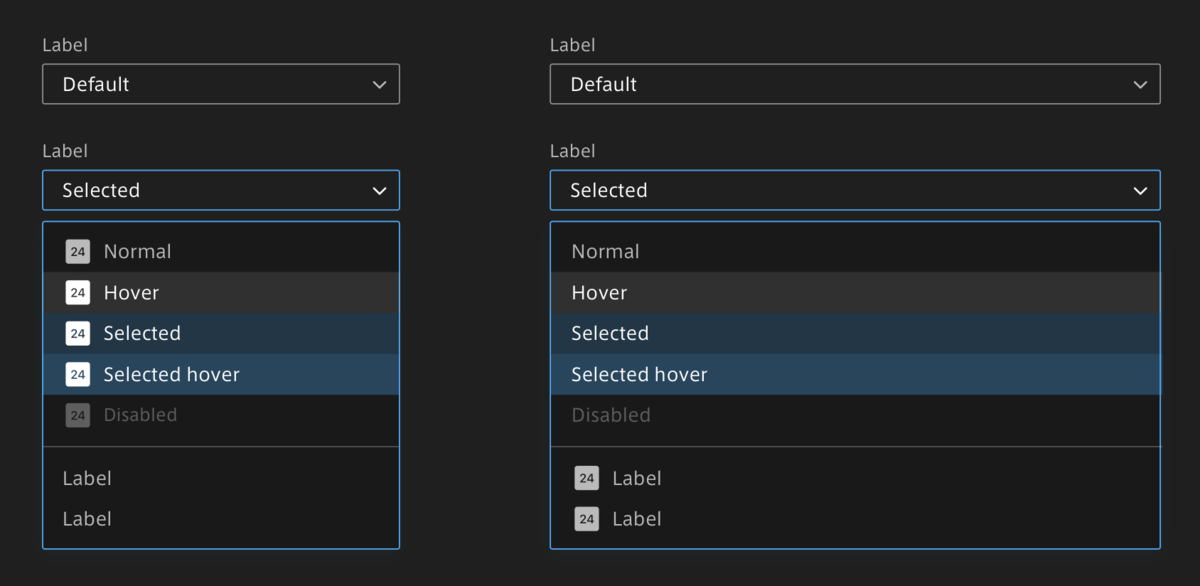
コンポーネントの状態を統一
画面全体の状態以外、まず要素の状態を全て精査して、状態の命名や定義を統一します。特に、英語の表記では属人性になっていますので、名前と対応関係を作って共有することによって、各自のデザイン作業では命名について迷いを減らし、作業を引き継いだ時もデザインの意味を理解しやすくなります。
コンポーネント状態名称と定義の一部、このようにテーブルでまとめてみます。
| 状態名称 | 定義 | 関連要素例 |
|---|---|---|
| Normal | 操作できる要素を示す。通常、デフォルト、何も手を加えていない状態 | 操作できる要素全般 |
| Hover | ユーザーが操作できる要素の上にカーソルを置いたときの状態 | Button、Pulldown menu、Side menu、Inputなど |
| Pressed | 要素が押された状態は | Button、Pulldown menu、Side menuなど |
| Disabled | 無効化、操作できない要素 | Button、Pulldown menu、Side menu、Inputなど |
| Focused | フォーカスを受け取った状態(フォーム入力など)。 ユーザーが要素をクリックまたはタップするか、キーボードのTabキーで要素を選択するとこの状態になる |
Input 、Button |
| Typing | 入力中(主に入力系) | Input |
| Entered | 入力済み(主に入力系) | Input |
参考: Material Design State material.io
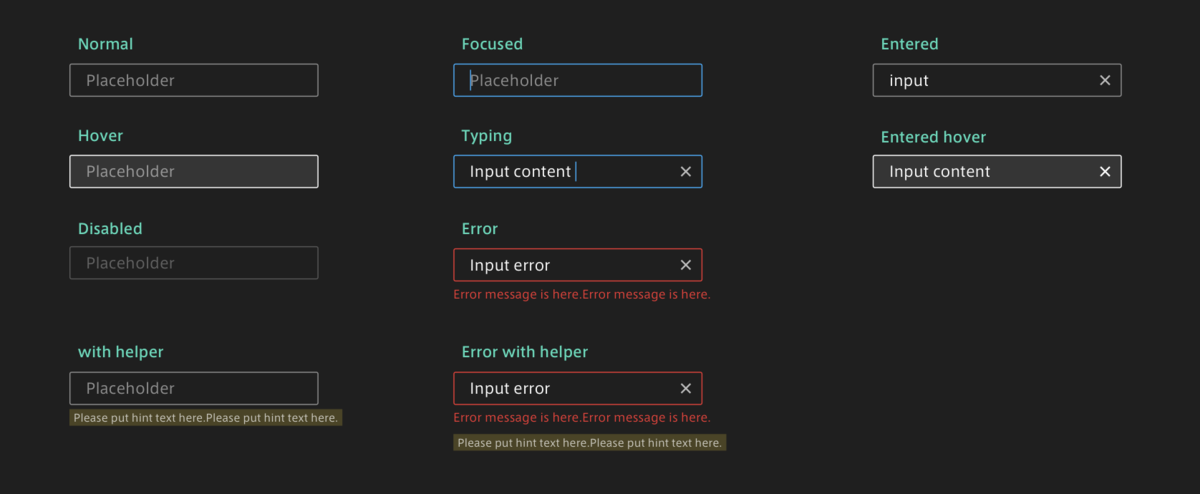
【例】 Text input
Input系の名称も煩雑になっていました。特に「普通」最初のInput系の状態は混乱しました。まだ入力していない、普通の状態の表記は複数あります: 「Default」「Normal」「Inactive」は「何も手加えていない状態」という定義でNormalに統一する予定です。
キーボードで入力している状態では、「Entering」「Active」「 Inputting」複数混在しています。
他のサービスを参考し、入力済みの「Entered」や要素の名称「Input」をはっきり区別できるよう、「Typing」に統一を検討しています。
また、各状態一覧を出す以外、補足文言とエラー文言を入れることを想定して、ルールを策定します。

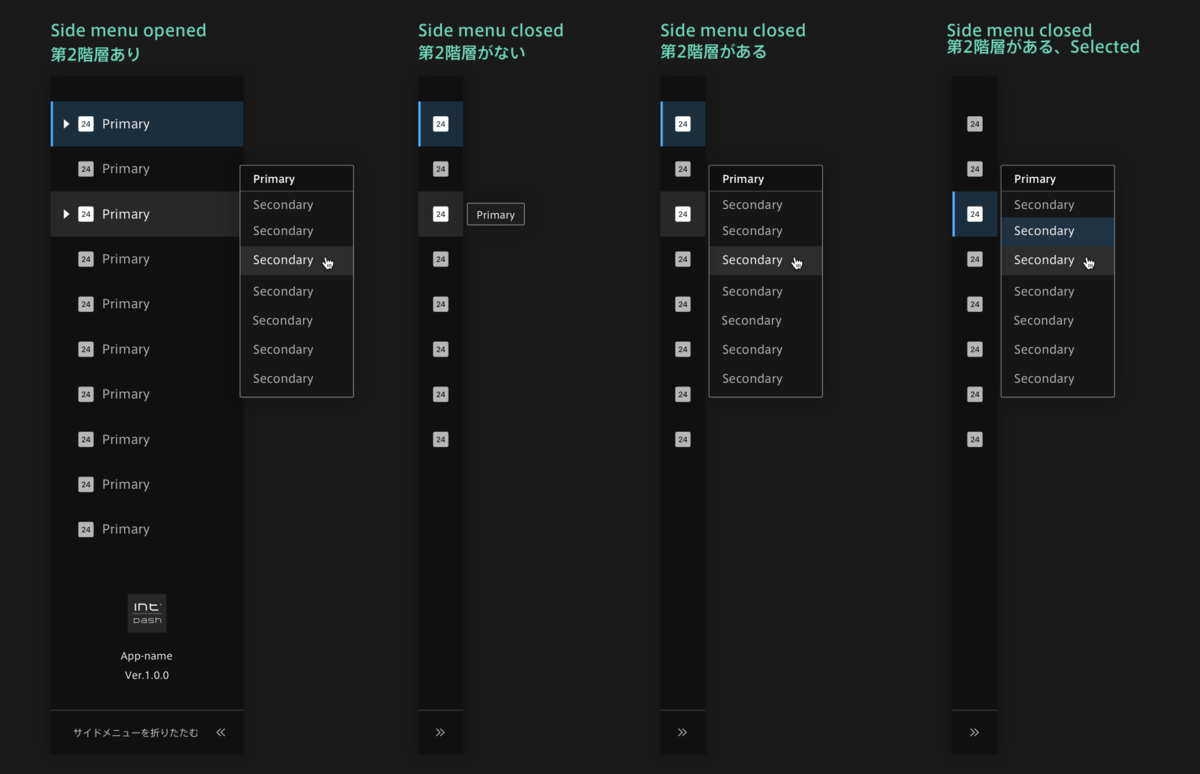
【例】 Side menu
Side menuは閉じる(Closed)、開く(Opened)の状態があり、さらにメニューの第二階層有り無しの状態があります。デザインガイドラインでは全ての組み合わせを提示します。

レスポンシブ対応を考慮
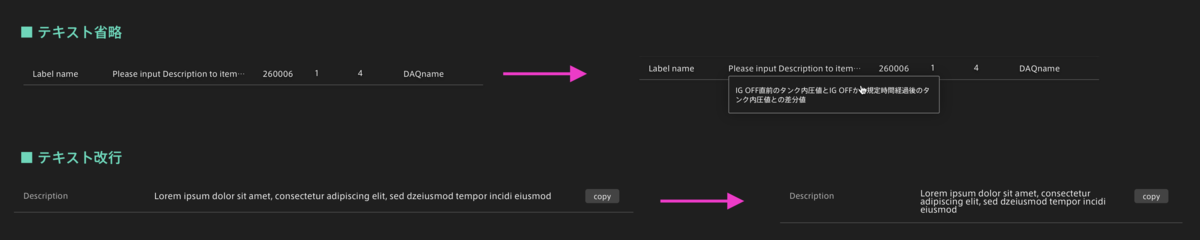
テーブルの1行に、スペースが足りない場合、手段を提供します。
画面が狭い場合表示手段一覧
・フォントサイズを小さくする
・改行
・省略: 省略された項目をHoverすると、Tool tipで全部のコンテンツを表示
・画面スクロール: テーブルの最小限720px
・余白を縮む:都度調整


コンテンツの行数が違う場合を考慮する
- 文字が1行と複数行の場合、文字揃えや整列方法が違う可能性もある
- 背景は可変か固定か決める、最小縦幅や最大縦幅を考慮する
【例1】 ダイアログ
- コンテンツは1行の場合は中央寄せですが、複数行の場合は左寄せ
- 最小限の高さを設定

【例2】Input error message

各パターンでの使い道を追記
デザインガイドラインは単純にコンポーネントのパターンを羅列したものではありません。製品のUIデザインにおいてニーズに合わせて選択する可能性を提示します。ここで大事なことは「どういう場面」で「何を考慮する」をある程度で決めれば良いと考えています。
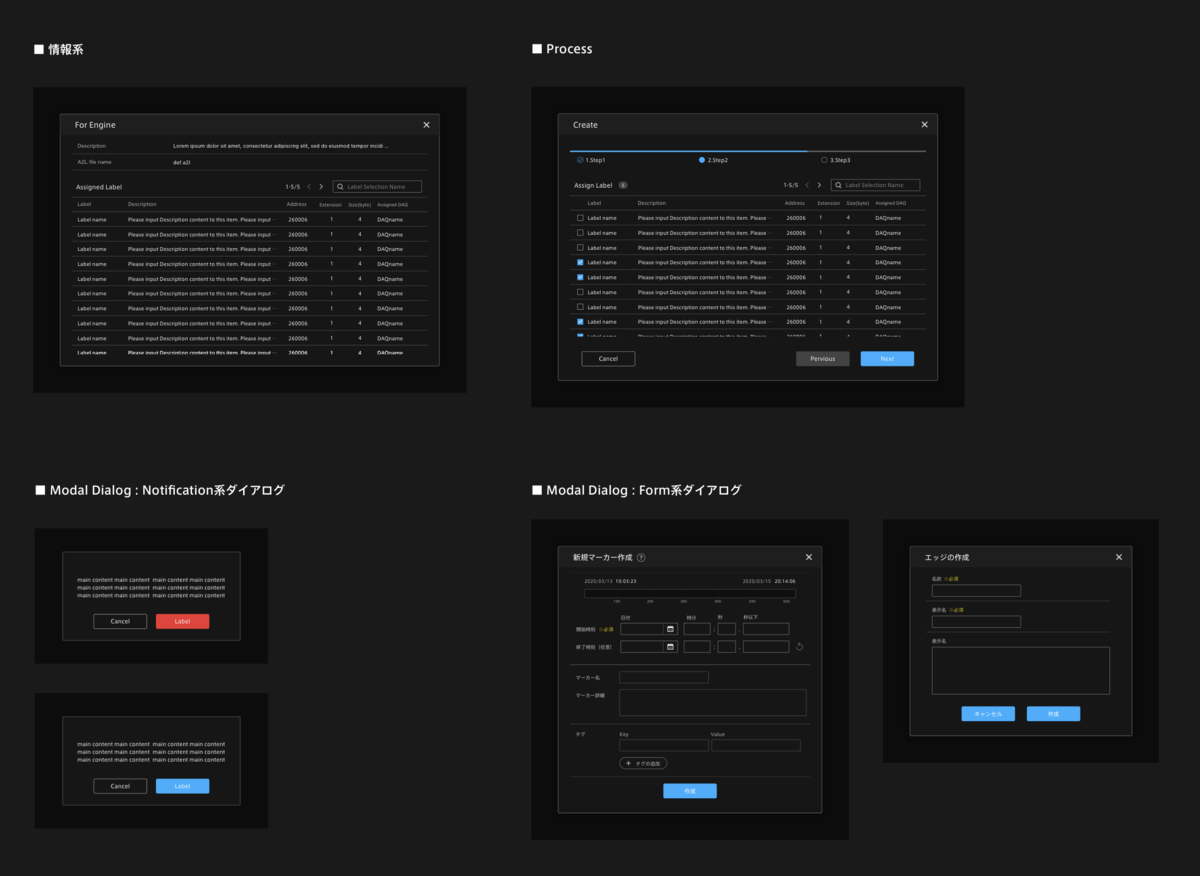
【例】通知系のダイアログ
通知系のダイアログでは、確認ボタン1つパターンや、「Cancel」と主要操作の選択肢を与えるパターンがあります。
Notification dialog (Confirmation only )
システムの異常、何かが機能しなかった場合を通知します。ユーザーからの情報確認を必要とします。提供する動作は、このメッセージを確認するだけです。通常は「OK」ボタンのみになります。
Notification dialog (Cancel + Function)
モーダルを完了して閉じるには、アクションを実行する必要があります。 2つのボタン、Primary buttonとCancel buttonの両方があります。
キャンセルボタンをタップするか、ダイアログの外側の領域をタップすると、 ダイアログが閉じます。

Danger dialog
破壊的または不可逆的なアクションに使用される特定の種類のダイアログです。 誤って実行された場合に、重大なデータ損失をもたらすアクションの確認として、影響の大きい瞬間に一般的に使用されます。
3パターンがあります
・「main content only」: Notification dialog (2 buttons) と同じ、Primary buttonをCaution buttonに置き換えます。
・「+ supporting message」タイプ : 次の操作を提示するサポート文言を追加する場合
・「+ confirm」タイプ : 破壊的または不可逆的なアクション、重要なデータを失う場合は「+ confirm」タイプ、チェックボックスを使い確認が必要があります。使う場面も追記しています。必ずではなく、こういう場合は考慮する、選択できる手段を提供します。

【例】Pulldown menu
以下の場合、最初から項目を全部出すのではなく、Pull downを考慮します。
- ラベルが長い場合。 例: タイムゾーン、ファイル名
- 項目名は動的なデータ、数が固定ではない場合。 例: Edge名
- 項目数が多い場合(Windows11ガイドを参照して8件以上) 。 例:都道府県

最後に
今回はデザインガイドラインを整理する時に手順や意識している7つのポイントを紹介しました。上記のポイントを抑えて、デザインガイドラインを整理することで、以下の効果を得られます。
コンポーネント定義の名称をチーム内で共通認識を持つ
デザインルールを1つのファイルに統合するため、複数のデザインファイルをまたいでデザインパターンの確認時間を減らす
曖昧なルールがなくなり、デザインに迷う時間を減らし、問題解決の思考に集中できる
デザイン属人化から開放され、一貫性のあるデザインができる
新アプリケーションのデザインガイドの制作時間を減らす
紹介した通り、社内ではすでにコンポーネントのライブラリを用意しています。デザインガイドの整理は、このライブラリの使い勝手を検証する一環にもなります。
既存のライブラリは「100%正しい」ではなく、整理しながら、デザイン全体とライブラリの課題点を見つけて、ブラッシュアップしていくことが大事です。 これからもより使いやすくより良いものにしていくためにブラッシュアップしていきます!
※今回策定しているルールは、デザインの展開によって調整していく可能性があります。
最後までご覧いただき、ありがとうございました!