 aptpod Advent Calendar 2022の14日目、担当はコーポレート・マーケティング室、デザインチームの「チェン ・ルイ」です。普段は社内製品のアプリケーションのUIデザイン業務を行なっています。
aptpod Advent Calendar 2022の14日目、担当はコーポレート・マーケティング室、デザインチームの「チェン ・ルイ」です。普段は社内製品のアプリケーションのUIデザイン業務を行なっています。
今年8月から弊社デザイン業務が少しずつSketchからFigmaに移行しています。弊社のデザイナー高森の8月の記事では俯瞰的にデザインツール変更や導入するときに確認したポイントを紹介しました。
今回は実際にFigmaを使ってデザインファイルを制作、管理するときに実用的なTipsをいくつか紹介します。
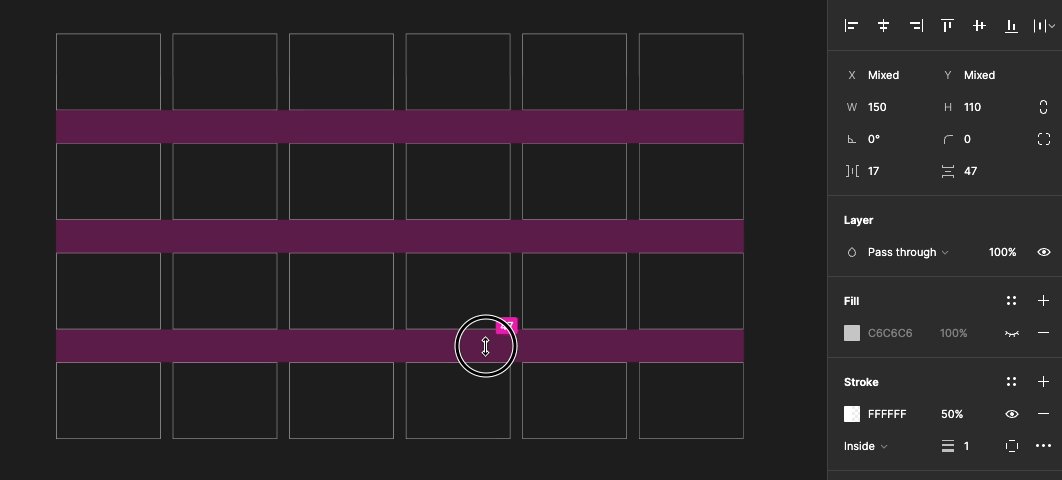
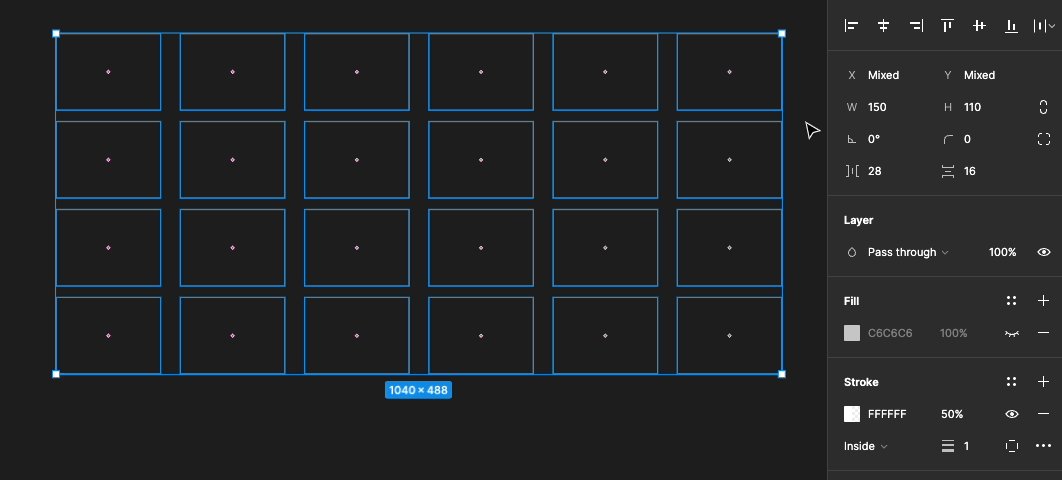
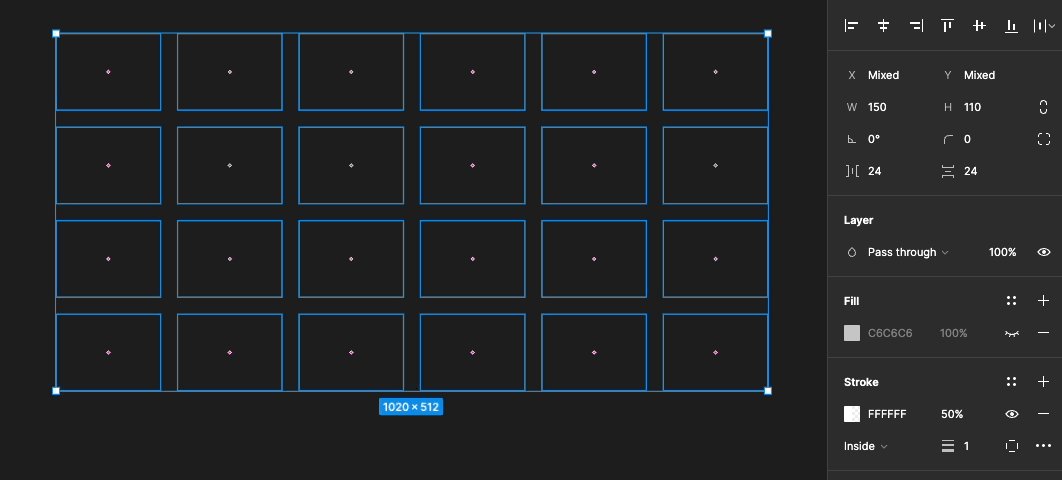
グリッドの整理機能
複数のオブジェクトを選択して配列したあと、隅にあるグリッドアイコンをクリックすると、配置を整理できます。 オブジェクトはドラッグして再配置したり、直接画面で間隔を調整したり、プロパティパネルで数値を調整することも可能です。

Sketchではグリットを作る場合、1行、1列ずつ整列する必要があります。Figmaのグリッド整理機能があると時短になります。
グリッドレイアウトを制作するときに試してみましょう。
Selection Colorsで色変数の一括適用
デザインコンポーネントを整理するとき、色を一括で色変数に適用したい場合、Selection Colorsの設定を利用すると便利です。Selection Colors はFills、Strokes、Solid colorsなどを跨いで一括で色を表示しています。 特に複数のレイヤーを含むコンポーネントは、レイヤーを1つ1つ選択しなくても大丈夫なので、かなり時間が節約できます 。
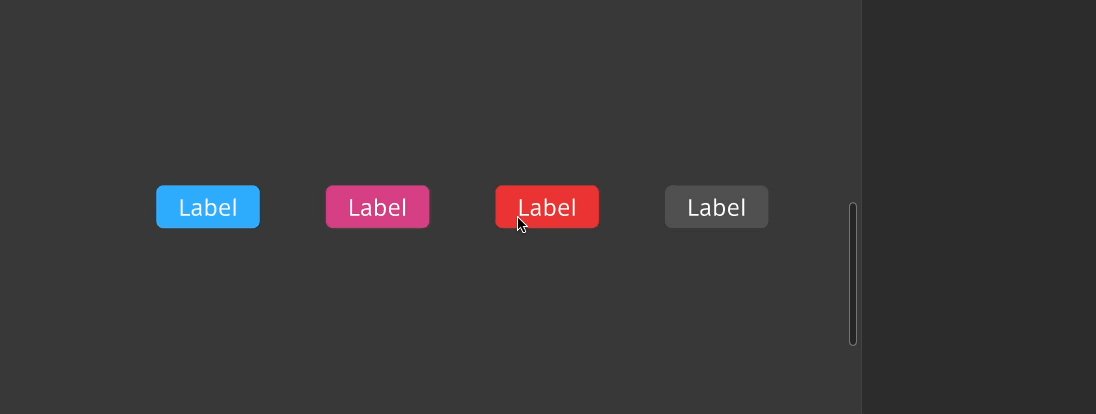
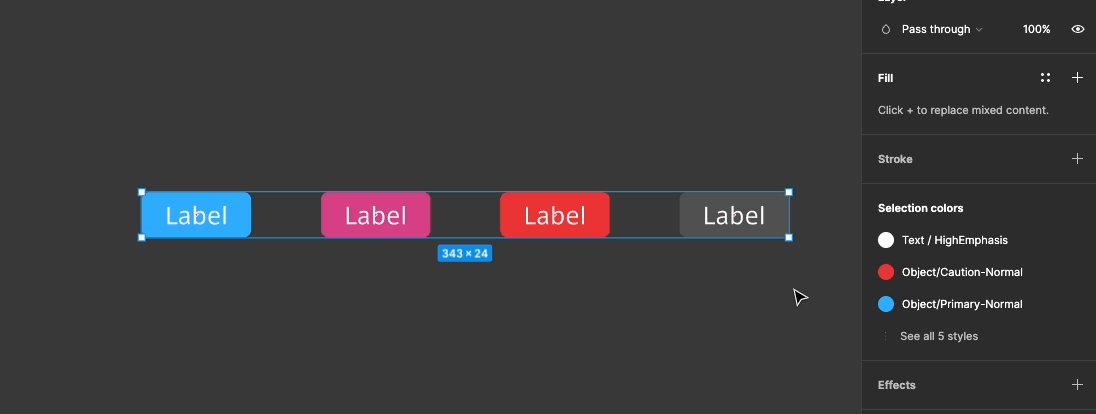
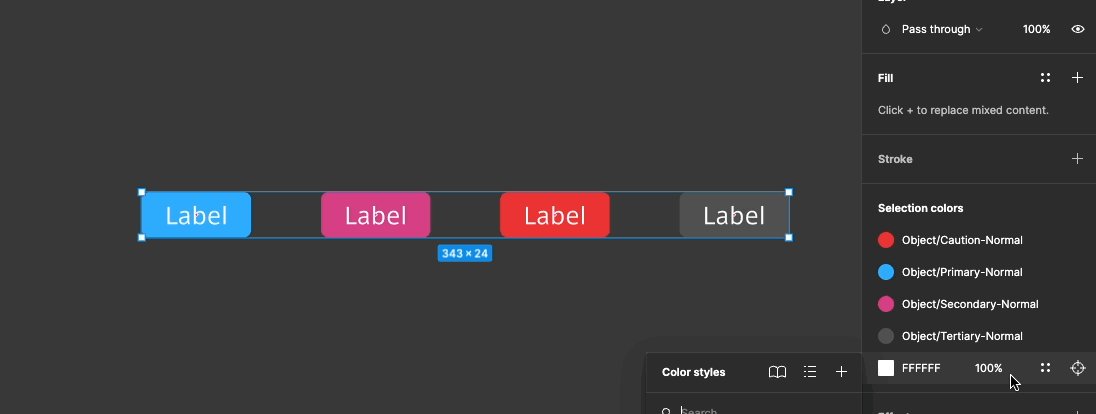
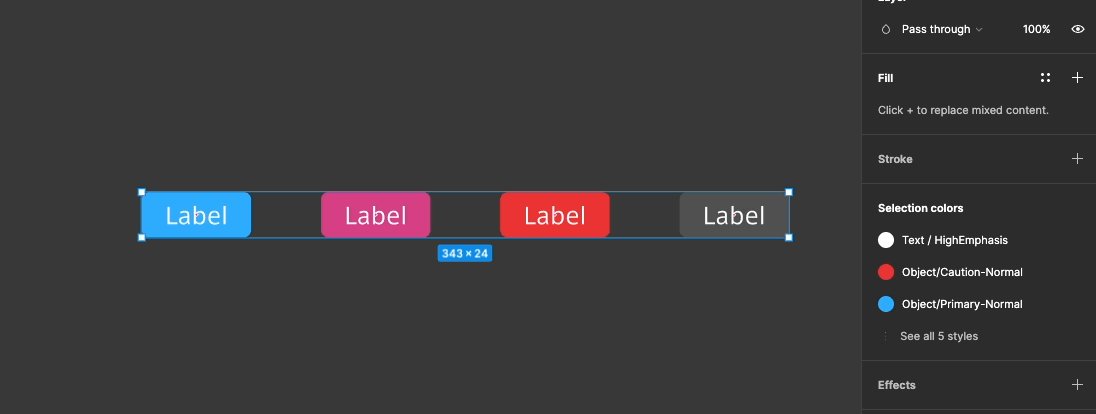
以下の例はボタンのテキストに色変数を適用する例になります。
【テキストレイヤーを選択して適用する場合】
コンポーネントのテキストレイヤーを1つ1つ選択するとかなり手間がかかります。

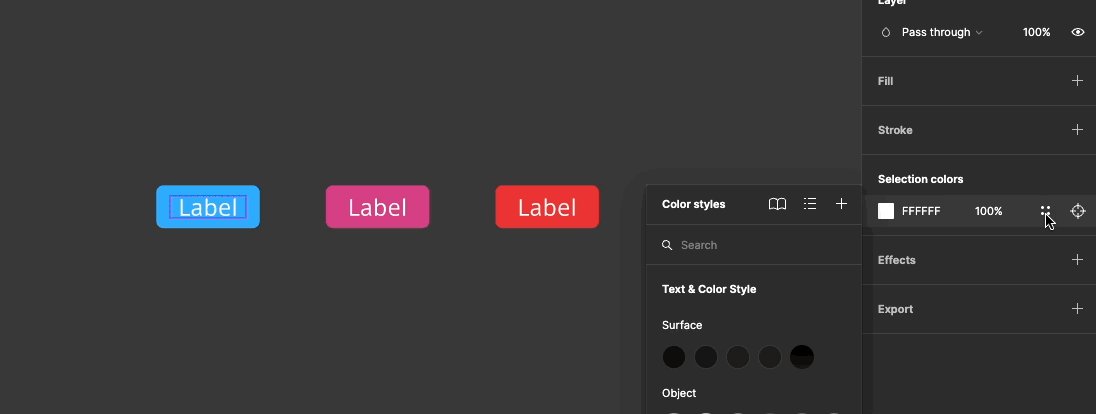
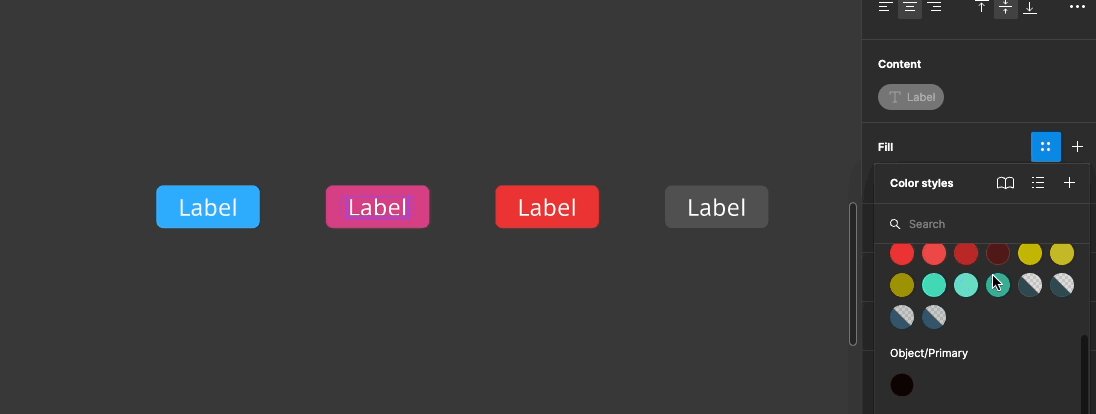
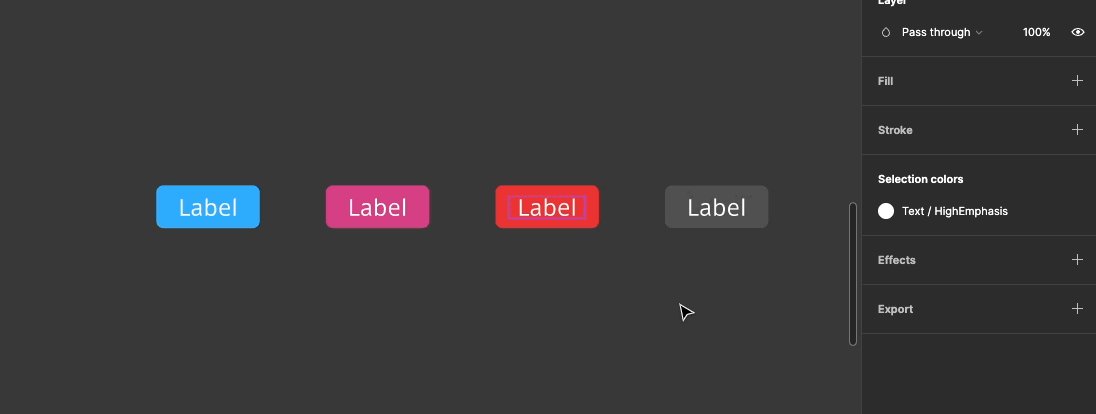
【Selection Colorsを利用する場合】

ボタンを一括で選択して、まとめて変換できます。 コンポーネントに色変数の一括適用したいときに、Selection Colors を使ってみてください。
Sectionの活用
Sectionは最近追加された機能であり、Sketchには無い、上位のレイヤータイプです。複数のFrame(Sketch のart board相当)をまとめて管理することが可能です。
コンポーネントやデザインガイドを整理するとき、グルーピングして管理したい場合もあります。コンテンツの増減によって、全体の背景の大きさを調整する場合もあります。この場合、Sectionをおすすめします。
【Frame】

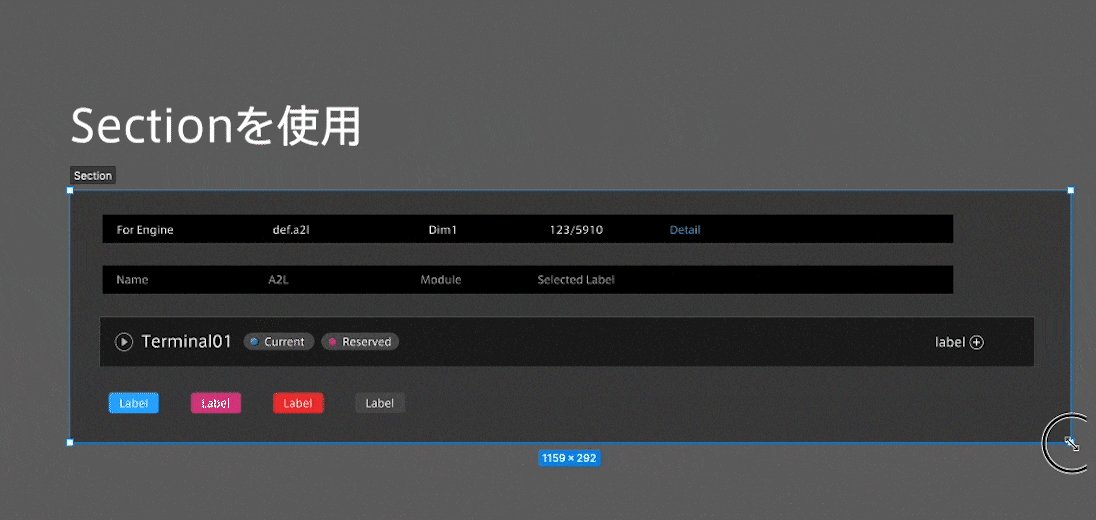
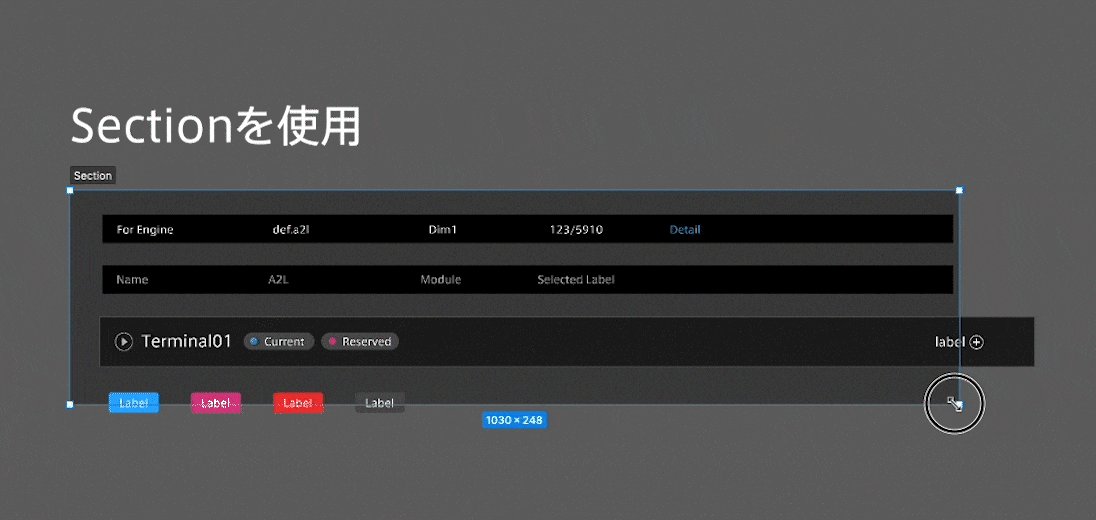
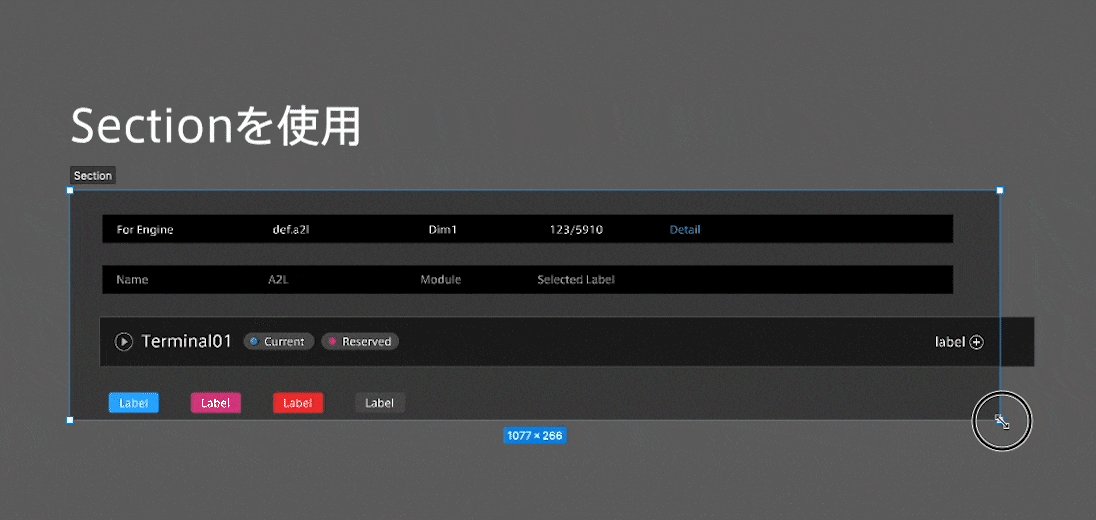
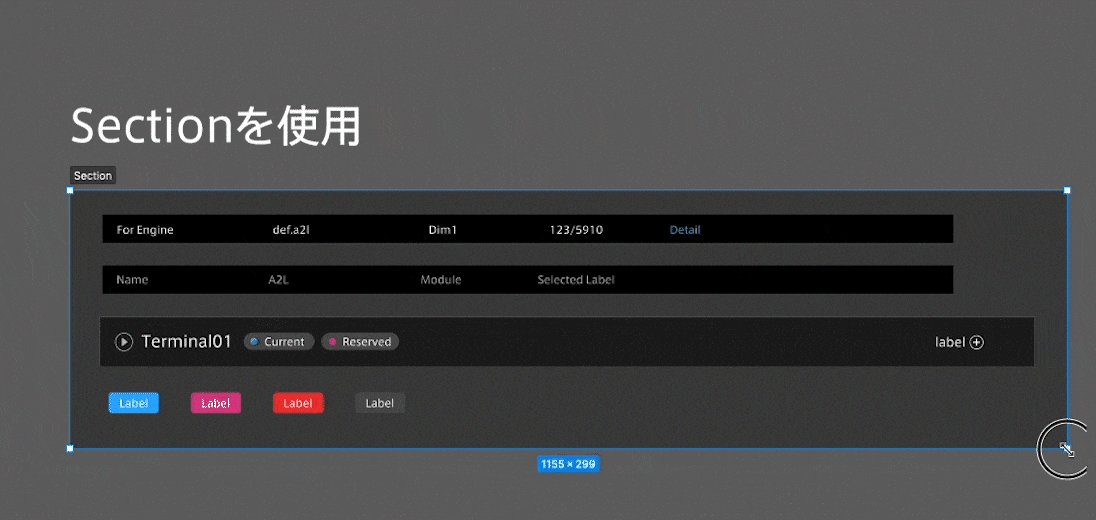
【Section】

上記動画の通り、Frameを使用する場合Contraintsの設定はデフォルトで Scale になり、そのまま広げるとUI要素のサイズも変わってしまうため、まずはLeft、Topに設定する必要があります。 一方、Sectionを利用するとContraintsの設定が関係なく自由に広げてもUI要素のサイズが変わりません。細かいところですがかなり作業時間を節約できます。
現状、SectionとFrameの使い分けは主にこのようになります。
- Section→ コンポーネントのグルーピング
- Frame → UI画面のベース
UIコンポーネントを整理するときに、Sectionを活用してみてください。
PageやSectionを利用してコンポーネントをグルーピングする
Sketchと同じく、コンポーネントの「/」命名規則が適用されます。
過去SketchでComponentの名前をつける際、「/」で分割を多用するとコンポーネント名が長くなりすぎます。グループ名の漏れやタイポが原因でグルーピングできず、後程編集し直すこともたまに発生しました。
Figmaでは、PageやSection、Frameを使用してカテゴリを作成することができます。コンポーネントをフレームに追加すると「/」と同じように整理されます。コンポーネントを新しいフレームにドラッグするだけで、すぐにコンポーネントを再編成できます。

PageとSectionの活用によって、あらかじめSectionやページに配置と最初からグルーピングでき、コンポーネントの名前が短くなり、二度整理する手間をなくすことができます。
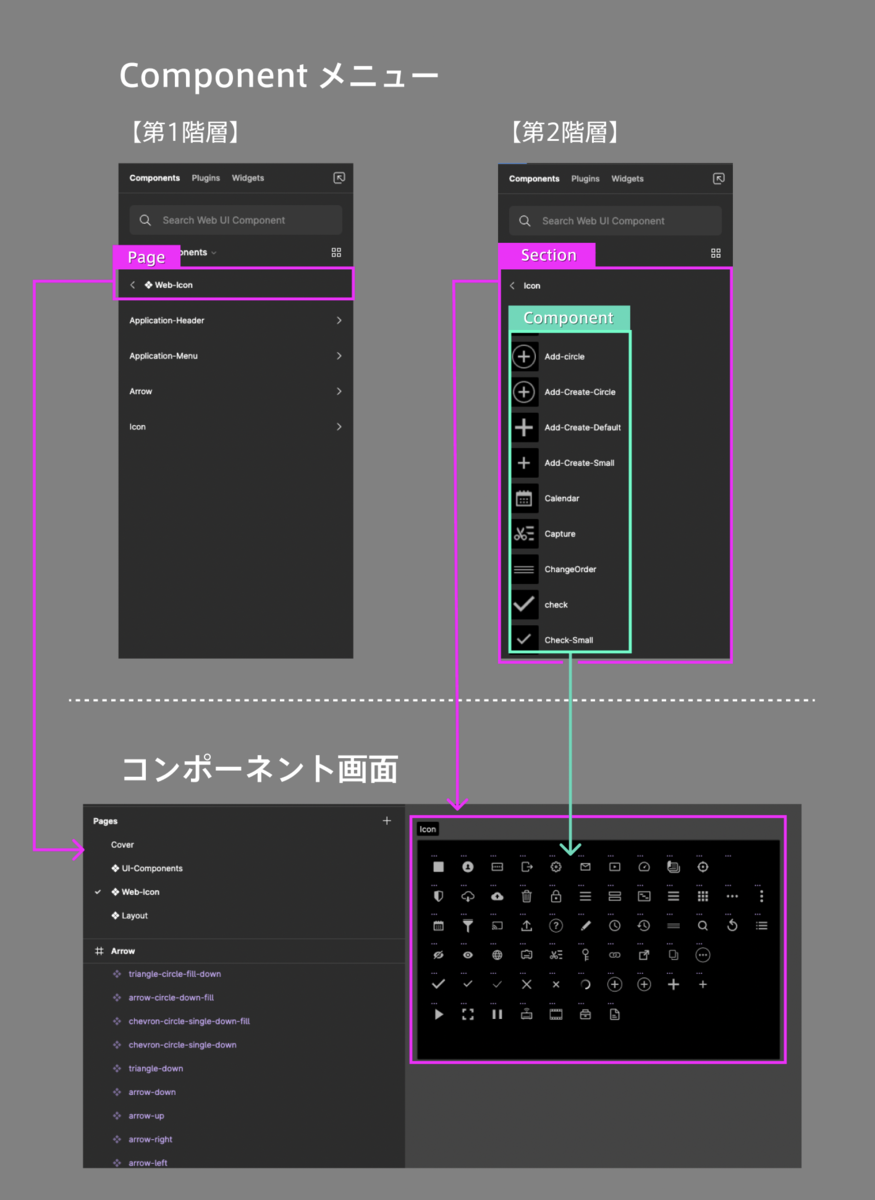
現状iconの画面や目次の階層はこのような関係になります。

階層の順番はこのようになります: ページ > Section > Frame > Component名
UIコンポーネントを整理するときに、是非活用してみてください。
最後に
Figmaを活用するTipsは他にもたくさんありますが、今後アップデートがあればまた紹介していきたいと思います。