
コーポレート・マーケティング室、デザインチームの高森です。アプトポッドのデザインチームでは、これまでSketchとZeplinを利用してデザインと開発側への共有を行ってきたのですが、今後デザインワークフローの改善やプロトタイプの共有しやすさを考慮し、SketchからFigmaへ移行することとしました。
Figmaについては紹介されている記事がたくさんあり、さっと使ってみた感じも使いやすかったため、操作にそこまで不安はなかったのですが、デザインツール変更にあたり確認したポイントを紹介します。SketchからFigmaへの移行を検討されてる方の参考になればと思います。
Figma移行時に確認したポイント
FigmaはブラウザベースのためPC環境に依存せずデザイナー以外でも使える点がメリットですが、デザイナー以外も使うからこその懸念点としてまず以下を確認しました。
ローカルフォントが問題なく使えるか
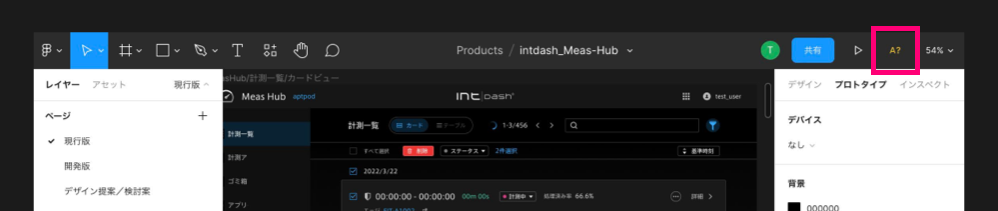
aptpodの製品はAxisフォントを使用しているため、デザイナー以外のパソコンでもちゃんと表示されるのかを懸念しておりましたが、閲覧権限で共有すればフォントは問題なく表示されました。編集権限で共有した場合も表示はされますが、ツールバーにアラートが表示されフォントを置き換えまたはインストールするまでテキスト編集はできません。

ネットワークに繋がってない時も使えるか
オフライン状態でファイルを開くことはできませんが、作業途中にオフラインになった場合は問題なく作業を続けられました。変更内容は再度オンライン環境になった時に更新されます。移動中など万が一ネットワーク環境が悪い中で作業が必要になった場合でも使えそうです。
アカウント発行無しでデザインを共有できるか
閲覧権限であれば無料かつアカウント発行無しで共有できます。 デザインの編集やコード情報が不要な社内のメンバーやクライアントにデザインを共有する際に、URLのみで共有できるためとても便利です(Sketchではアカウント発行が必要でした)
パスワード付きURLでデザインを共有できるか
共有時のURLにはパスワードが設定できるため、社外のメンバーに共有する際にも問題ありません。(パスワード付きのURLは有料アカウントで利用可能です。無料アカウントではメールアドレスで招待、パスワード無しのURL共有が可能です)
Figmaを選択した理由
今回、初めからFigmaへの移行を検討していたわけではなく、デザインデータの運用ルールを定めたりデザインガイドラインを作成する取り組みの一環としてツール検討を進めていました。そのため本格的なプロトタイプツールからデザインドキュメントツールなどを検討し、結果的に以下の観点でFigmaを導入することとしました。(デザインドキュメントツールの検討経緯はこちらでも紹介しています)
プロトタイプが作りやすい&共有しやすい
Sketchのプロトタイプ機能はページ遷移をつける程度しかできないため今ひとつ利用機会がなかったのですが、Figmaではページ遷移、オーバーレイ表示、ボタン状態の設定など、必要最低限のプロトタイプ機能が簡単に作れる様になっています。 アカウント発行不要で共有できるため社外のクライアントへも共有しやすくプロトタイプ作成⇄レビューのやり取りがしやすくなりそうです。
学習コストが低い
FigmaとSketchでは、Symbol(Figmaではコンポーネント)へのアクセス、ArtboardがFrame/Groupになっているなど大きな違いはいくつかあるのですが、基本的なショートカットや機能は共通で、これまでSketchを使っていたメンバーなら習得しやすいと感じています。
Sketchファイルがインポートでき、こちらもレイアウトのずれやシェイプの崩れはいくつかありますが、事前にSketch側でファイルを調整すれば問題なく調整できるレベルなので、これまでのSketchファイルも活用できそうです。
デザインファイルが管理しやすい
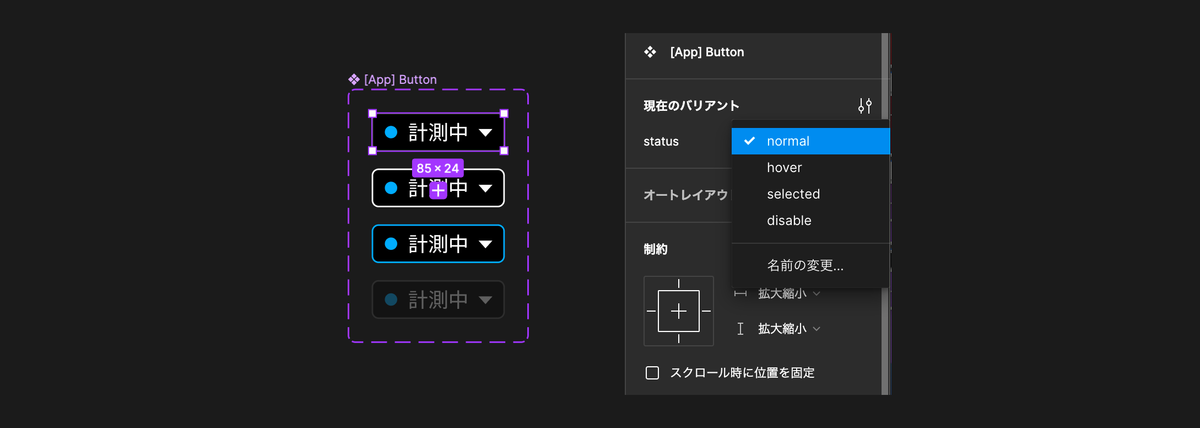
Sketchには無かったVariant機能によってパーツの状態やタイプをグルーピングできるので、ライブラリの管理がとても便利になりそうです。

開発者へ共有しやすい
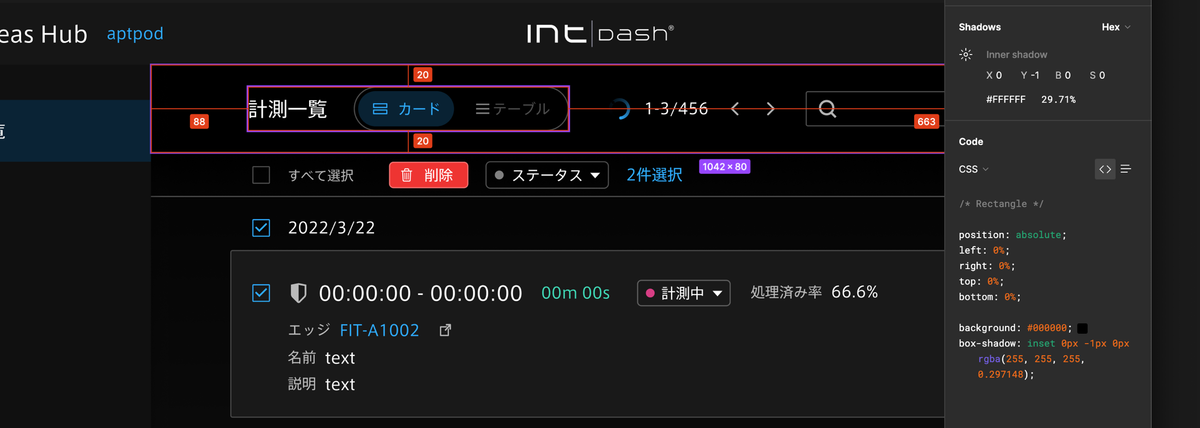
ブラウザベース且つコーディング情報を取得できるため(要アカウント発行)、これまでZeplinを利用していた開発者への共有をFigmaで完結できるのではないかと考えています。デザインファイル上にコメントも記入できるため、やりとりもしやすそうです。


コストパフォーマンスが良くなる
SketchとZeplinで進めきたワークフローをFigmaで完結できる様にした場合、これまでよりもコストが抑えられそうです。 開発側への共有に必要なデザインの閲覧とコーディング情報取得は無料アカウントの範囲で可能なため、デザイナーのみの有料アカウントで十分になります。
※aptpodではProfessionalプランを利用することにしましたが、社内にデザインチームが複数あり権限を分ける必要があるといった場合はOrganizationプランが良さそうです。Organizationプランの内容に関してはこちらの記事を参照してます。
ツールの安定性が高い
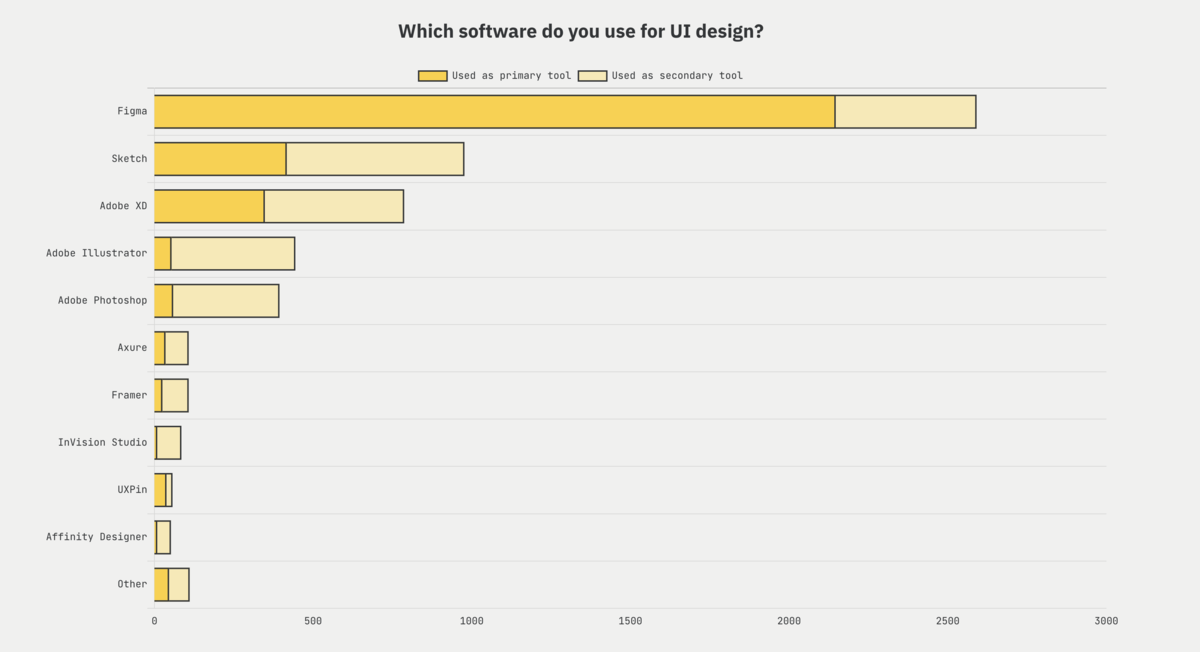
Figmaは現在UIデザインツールとしてメジャーなものとなっていて、2021 Design Tools Survey によると、UIデザインツールとしてメインでFigmaを使っている人は最も多い割合になっています。サポートやアップデートの観点からユーザー数が多いという点はとても心強いです。

動きが軽い
Figmaは動きが軽いと聞いていましたが、実際に使ってみても軽く感じています。Sketchではファイルを開くのに時間がかかったりアプリが突然落ちることも頻発していたため、ストレス無く作業ができる様になりました。今後プロジェクトやページ数が増えていっても軽さが保たれるかは要経過観察ではあります。
導入してから気づいた課題
ライブラリは作り直しが必要
FigmaにもSketch同様ライブラリ機能がありますが、ライブラリは有料版の機能だったため、導入するまでどのような使い勝手か確認できませんでした。
実際に有料版を契約しSketchからライブラリデータを移行したところ、ライブラリから参照しているリンクは切れてしまうため、再度Figma上でライブラリからコンポーネントを割り当てる必要がありました。こちらについてはコンポーネントの階層の扱い方がSketchと異なるため、ライブラリ自体作り直す方が早そうですが、Variant機能があるため作り直しはそれほど手間はかからずできると思います。
ライブラリ更新によるデザインの自動更新
ライブラリを更新することで、古いデザインを残しておけなくなることに気づきました。
これまではZeplin上に切り離して共有していたため、ライブラリを更新した場合もZeplin上のデザインには影響がなかったのですが、デザイナーが作業するファイルと開発者が参照するファイルが同一の場合、開発版とリリース版とデザイン途中のファイル、それぞれの管理をしっかりしておく必要があります。同じライブラリを使っている場合、参照しているコンポーネントが一斉更新されて問題がないかなど、今後ファイルの管理方法に工夫が必要そうです。
おわりに
まだまだFigmaを導入し始めたばかりでデータの移行も完了しておらず、実際に導入することになってから気づいた細かい不明点も出始めてきておりますが、現状のところ軽さというのが大きな助けとなっており大きなストレスなく作業できています。使い方については検索すればたくさん出てくる点もとても心強いです。また、最近日本語にも対応されたため、これから導入する際により使いやすくなりそうです。(Figma日本語対応のお知らせ)
デザイン作業だけでなく、ワークフローをスムーズに運営できることを意識して、Figmaをこれから開拓していきたいと思います。最後まで読んでいただきありがとうございました。