
aptpod Advent Calendar 2020の23日目を担当しますフロントエンドエンジニアの蔵下です。
弊社Advent Calendarも今年で3年目になりました。立ち上げ当初は参加メンバーも少なく、一人で4記事書くというなかなか体力気力が必要でしたが、昨年から参加メンバーも増え、文化として根付いてきたんだなとほっこりしている今日このごろです。
私事としては、今年はフロントエンドに関する社内ルールをいろいろ考えた年でした。実際に運用に乗ったものから、残念ながらうまくいかなかったことまでさまざまです。その試行錯誤の中から、Material UIをベースに策定したデザインルールが実際の開発で運用できるレベルまで整備できたので紹介します。
なぜMaterial UIを採用したのか
Material UIとは、Googleが提唱するMaterial DesignのUIコンポーネントをReactで手軽に扱えるようにしたUIコンポーネントライブラリです。

世の中で公開されているUIコンポーネントライブラリの中からMaterial UIを採用したポイントは以下の通りです。
- aptpodでのフロントエンド開発で使用しているReactの実例(情報)が豊富
- 提供されているUIコンポーネントが豊富
- aptpodで開発するアプリケーションには、日時を操作するUIが実装されることが多く、操作性の良いDatePickerが提供されていることも魅力的
- APIドキュメントでコードを見ながらサンプルも触れて確認しやすい
- ThemeでFontやColorなどを細かく指定できるため、Material UIを使いつつもaptpodらしいデザインに近づけられる
Reactと相性がよく、提供されているUIコンポーネントの使い勝手も良い。Themeもカスタマイズしやすいため、デザインもこだわるaptpodに合っていることが採用の理由です。
Material UIをベースとしたデザインルール
Material UIをベースにデザインルールを策定するために、以下項目のルールを整備しました。
- Color
- Font
- Spacing
- Icon
- Input
ここで紹介するデザインルールは、あえて細かいところまでガチガチに決めすぎず、最低限の項目に絞りました。アプリケーションごとに仕様は異なるため、仕様に沿ったルールを後から追加しても破綻させないとうことが狙いです。
Color
Material UIでは以下のColorがPaletteで指定できます。必要になるColorをデザイナーと相談しながら事前に決めておくことで、組み上がったViewも統一感のあるスッキリした印象になるでしょう。
- Primary
- Secondary
- Error
- Warning
- Info
- Success

各ColorはThemeで指定でき、UIコンポーネントへ自動で適用されます。
import { createMuiTheme } from '@material-ui/core/styles'; const theme = createMuiTheme({ palette: { primary: { light: '#4791db', main: '#1976d2', dark: '#115293', }, secondary: { light: '#e33371', main: '#dc004e', dark: '#9a0036', }, }, });
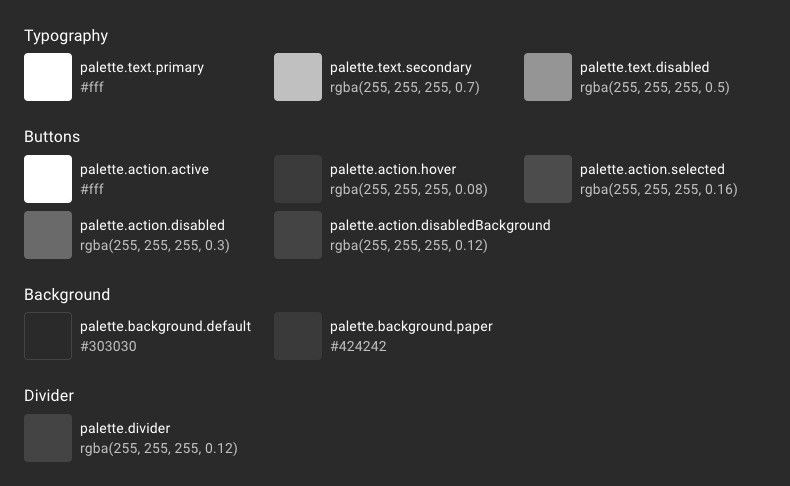
Material UIには上記のColorの他にDark Modeが用意されており、Colorと同じくThemeで背景色や文字色が指定できます。

Font
Material UIは以下のfont-familyがデフォルトで指定されています。
font-family: "Roboto", "Helvetica", "Arial", sans-s;
開発するアプリケーションによっては使用するFontが決まっていることもあるため、以下のようにThemeのtypography > fontFamilyで指定します。
import { createMuiTheme } from '@material-ui/core/styles'; const theme = createMuiTheme({ typography: { fontFamily: [ '-apple-system', 'BlinkMacSystemFont', '"Segoe UI"', 'Roboto', '"Helvetica Neue"', 'Arial', 'sans-serif', '"Apple Color Emoji"', '"Segoe UI Emoji"', '"Segoe UI Symbol"', ].join(','), }, });
Spacing
Material UIには、UIコンポーネント間の余白の基準となるSpacingがデフォルトで8pxに指定されており、UIコンポーネントのレイアウトもSpacing値の倍数pxで指定されます。Material UIを使用しない部分のレイアウトもSpacing値の倍数pxに揃えることで、View全体の余白ルールが統一できます。
Spacingは以下のようにThemeで指定できるため、デザインに合わせて変更してください。
import { createMuiTheme } from '@material-ui/core/styles'; const theme = createMuiTheme({ spacing: 4, }); theme.spacing(2) // = 4 * 2
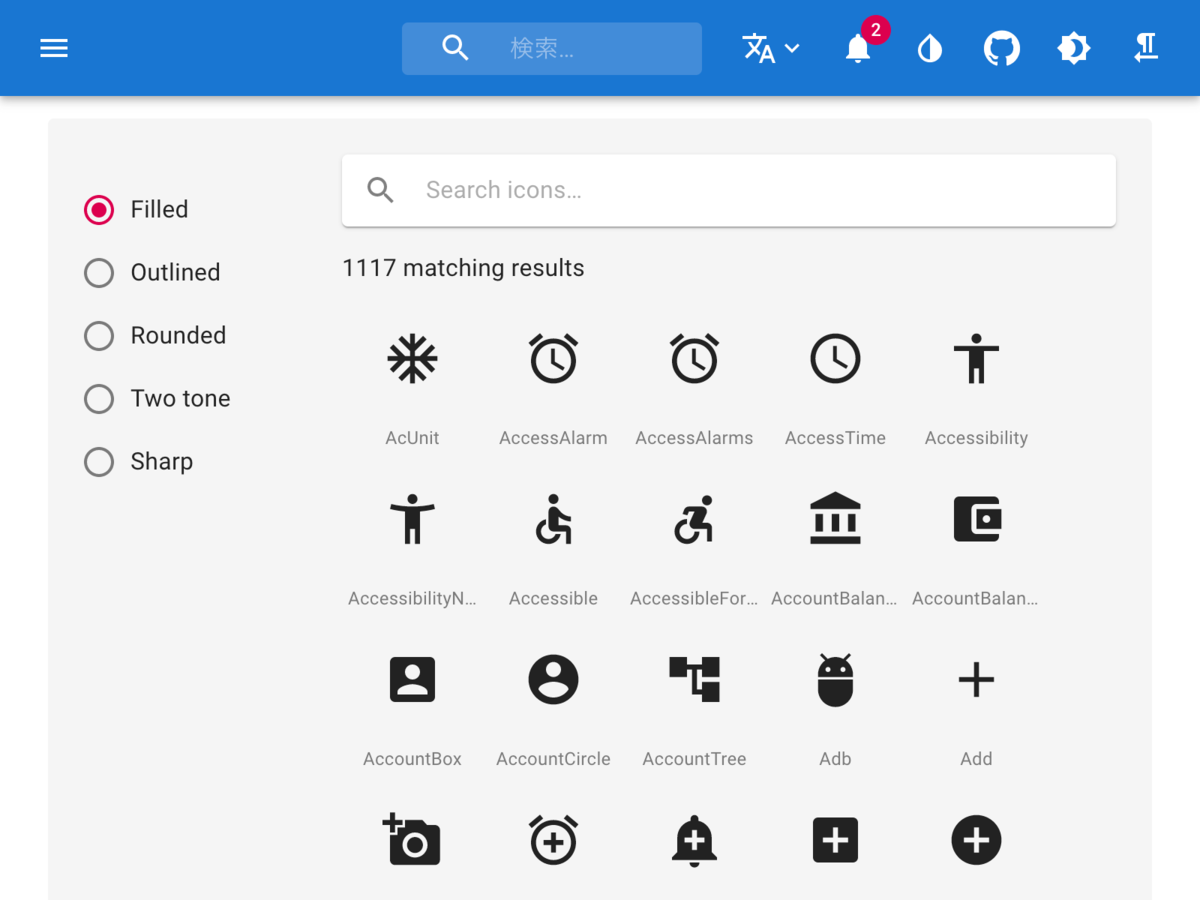
Icon
ユーザーへ直感的に情報を伝える手段としてIconは欠かせない存在です。Material UIには、Material Iconsがsvgで提供されており、アプリケーション開発に必要なIconは一通り揃っています。Material Icons以外のIconを混ぜてしまうとアイコンの統一性が失われてしまうため、極力Material Iconsのみを使用し、どうしても用途にあったIconがない場合は、デザイナーと相談して作成を依頼しましょう。

Input
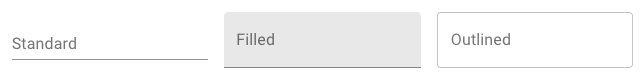
Material UIには、Input(Text Field)の種類がstandard、filled、outlinedの3種類用意されています。設置箇所で種類にばらつきが出ないように、事前に使用するStyleを決めておきます。aptpodではクリック領域が明確で見た目に重たさもないoutlinedを採用しました。

まとめ
aptpodはデザインにもこだわりを持っており、ユーザーの使いやすさを日々追い求めながらデザインしています。そのため、今回のようなMaterial UIをベースにした開発は実を言うとそこまで数は多くありません。
たとえUIコンポーネントライブラリを使ったアプリケーションであっても、デザイナーが作成するデザインに少しでも近づけるようにという思いで、デザインルールを策定しました。今後も実際の開発で運用を続け、より良いアプリケーションを世に送り出せるよう、デザインルールもブラッシュアップしていければと思います。