 こんにちは!
こんにちは!
コーポレート・マーケティング室、デザインチームの「チェン ・ルイ」と申します。
普段は社内製品のアプリケーションのUIデザイン業務を行なっています。
現在、アプトポッド製品UIのデザインシステム運用の一環として、デザインガイドラインを明文化するツール、「Design Document Tool」を検討しています。
今回は検証した3つのツールを紹介します。
Zeroheight
InVision DSM
Confluence
着眼点はデザインガイドラインの管理の課題から「Design Document Tool」にたどり着くまでに、上記の3つのツールをを使用した感想です。
(具体的な操作方法を割愛します。)
「Design Document Tool」選定の参考になれば幸いです。
- 【背景・問題】
- 【デザインガイドラインをSketchでまとめてみた】
- 【Design Document Toolを導入したい】
- 【ツール検証1: Zeroheight】
- 【ツール検証2: InVision DSM】
- 【InVision DSM とZeroheightの比較】
- 【ツール検証3: Confluence】
- 最後に: ツールは新しい可能性をもたらす
- 参考記事
【背景・問題】
以前デザインガイドライン制作について書いてみました。
しかし、デザインガイドラインを実際に運用し始めると、まだたくさんの問題があります。
「メニューで表示できる最大の文字数は?」
「ローディングするとき、ボタンの表現は?」
「同じようなフォームを3回くらい作成したけど、組み立ての基準ってなんだっけ」
「メイン画面の最小幅?最大幅?」
…
このように、共通のコンポーネントを、画面上で組み合わせても、デザインの判断基準を確認できない状況です。
「デザインのルールが明文化していないこと」が原因だと思います。
デザインガイドラインを管理するのに、
デザインコンポーネントをリストアップするだけでは足りませんでした。
2つの方向が必要だとわかりました。
- コンポーネンをまとめるデザインライブラリー
- ルールを明文化 、言語化するドキュメント
【デザインガイドラインをSketchでまとめてみた】
アプトポッドではSketchでデザインを制作し、Zeplin経由で開発チームに共有するワークフローになります。
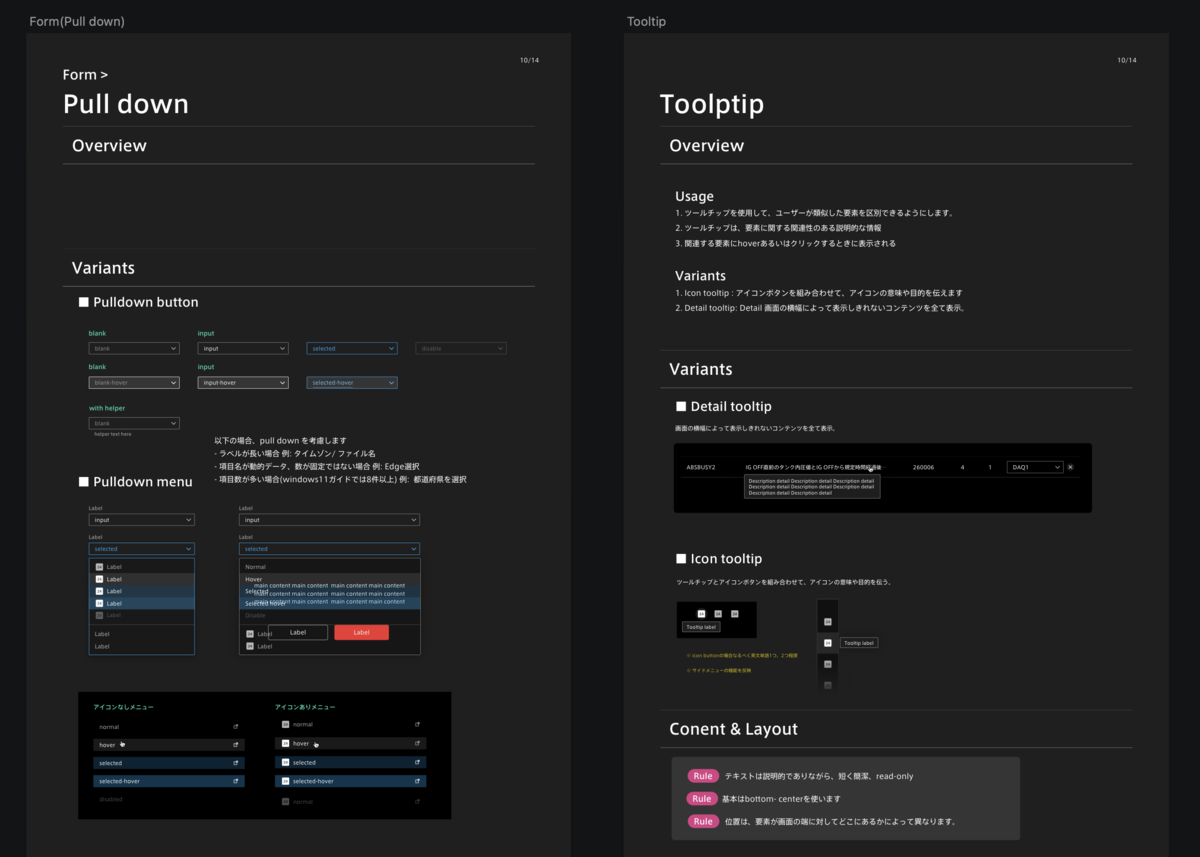
まずは、ツールを増やしたくないため、Sketchでまとめてみました。
しかし、Sketchの画面では、確認したい要素を検索しにくいです。

デザインツール内でガイドラインをまとめようとすると、ドキュメントの体裁を考えながら作業することが大変です。

一番悲しいことは、共有、レビューしにくいので、結局誰も確認できないファイルになったことです。
Sketchの制約
デザインに特化したツールは、ドキュメントのまとめには適しないとわかりました。 (早く気づけばよかったのに…)
更新の非効率
デザイナー以外は更新できない
文書のコンテンツ制作に集中できない
記載項目の制限
動くコンポーネントを挿入できない
関連するコンポーネントにリンクできない
サンプルコードを挿入できない
共有の非効率
レビューやコメントしにくい
チームを跨いで共有しにくい、最終的に誰も確認しない
【Design Document Toolを導入したい】
Sketchでは今回の課題に満足できないため、別のツールについて調べてみました。
こちらの記事がとても参考になります。
デザイン業務で使用するツールで主に「Design Tool」「Document Tool」「Design Document Tool」3つがあるとわかりました。
1.Design Tool
主にデザイン画面を作成するツール。Sketch、InVision、Figma、UXPinなどが該当します。
2.Document Tool
主に設計文書などの情報を文字ベースでまとめるツール。Notion、Confluence、Githubなどが該当します。
3.Design Document Tool
アクセス可能なWebサイトであり、デザイン画面やテキストを含む複数のページで、デザインを文書化できるツールです。Zeroheight、InVision DSM、UXPin、Frontifyなどが該当します。
以上から、デザインガイドラインをまとめるには「Design Document Tool」が適していると考えています。
Design Document Toolの選択基準
情報の安全性(SSO対応、信頼できる会社など)を調査した上で、利便性にフォーカスして、基準を仮に作りました。
作業の利便性から考えると:
Sketchのライブラリーをできるだけそのまま流用できる
コンテンツの執筆に集中できる
どんな職種でもアクセスしやすい環境
バージョンの管理ができる
デザイン要素のインタラクション、アニメーションを挿入できる
ページのデザインが見やすい、ストレスを感じない
先の記事を参考にし、現時点で重視する要素にうまく対応してくれそうな
ZeroheightやInVision DSMに絞りました。
現在アプトポッド社内で使っているDocument ToolのConfluenceも試しました。
【ツール検証1: Zeroheight】
デザインシステムのドキュメント化に特化したツールです。
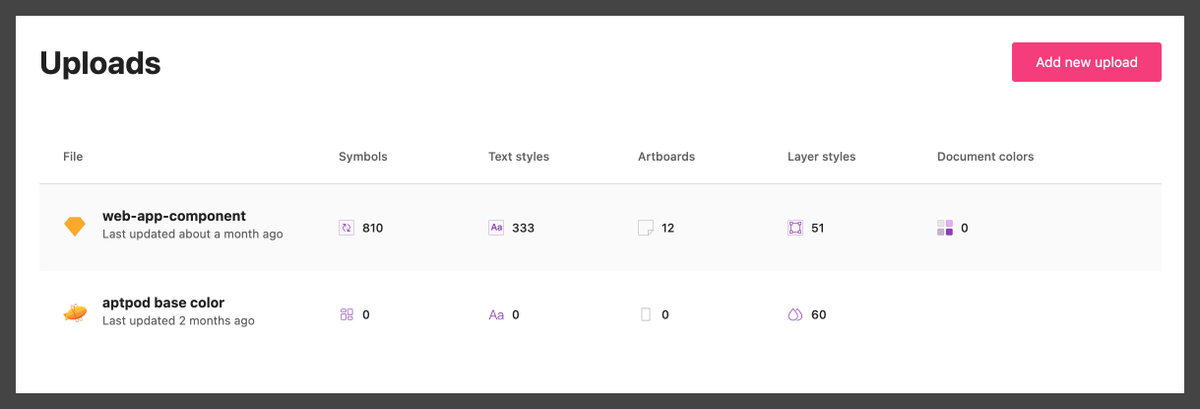
特徴1: デザインデータをアップロードしてそのままドキュメント化
Zeroheightに載せたいSketchファイルをプラグイン経由でアップロードするだけで連携ができます。

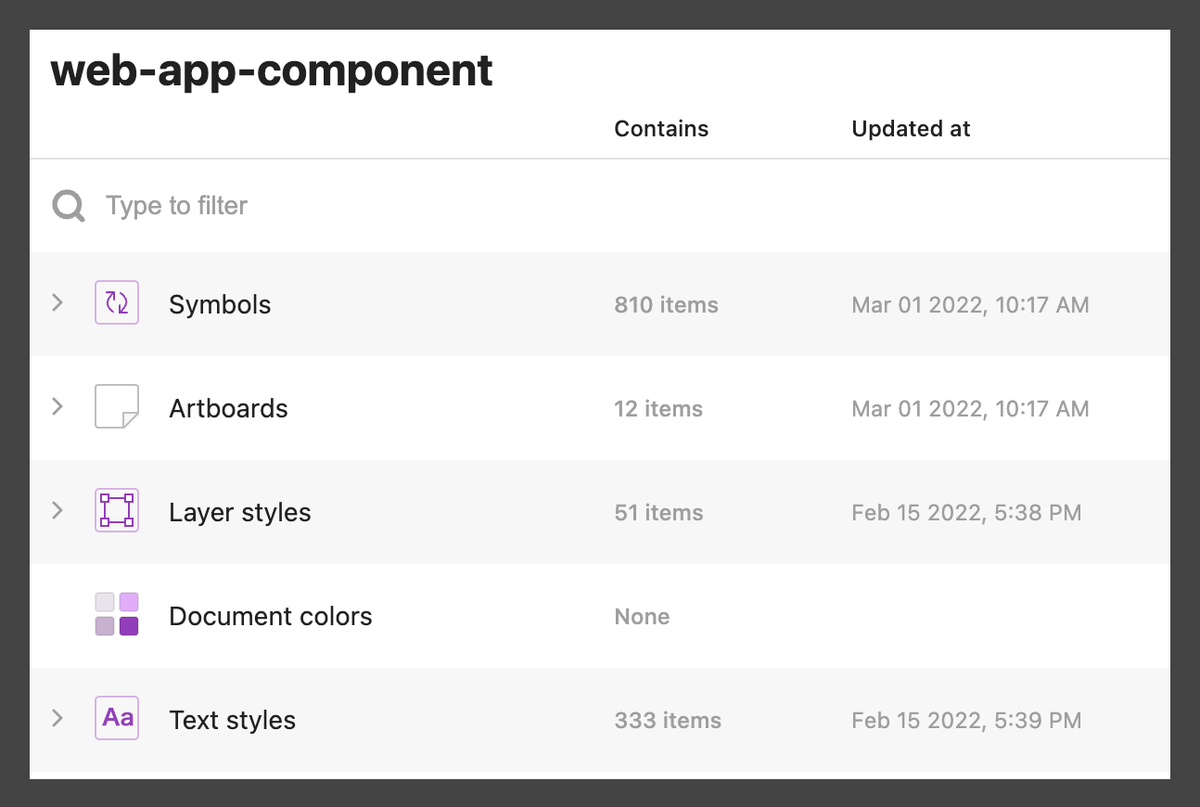
アップロードが完了すると下記のデザインデータが同期されます。
Symbol、Artboards、Layer Style、Document Colors、Text Styles

※補足: Sketch側でまずコンポーネントやスタイルを整理する必要があります
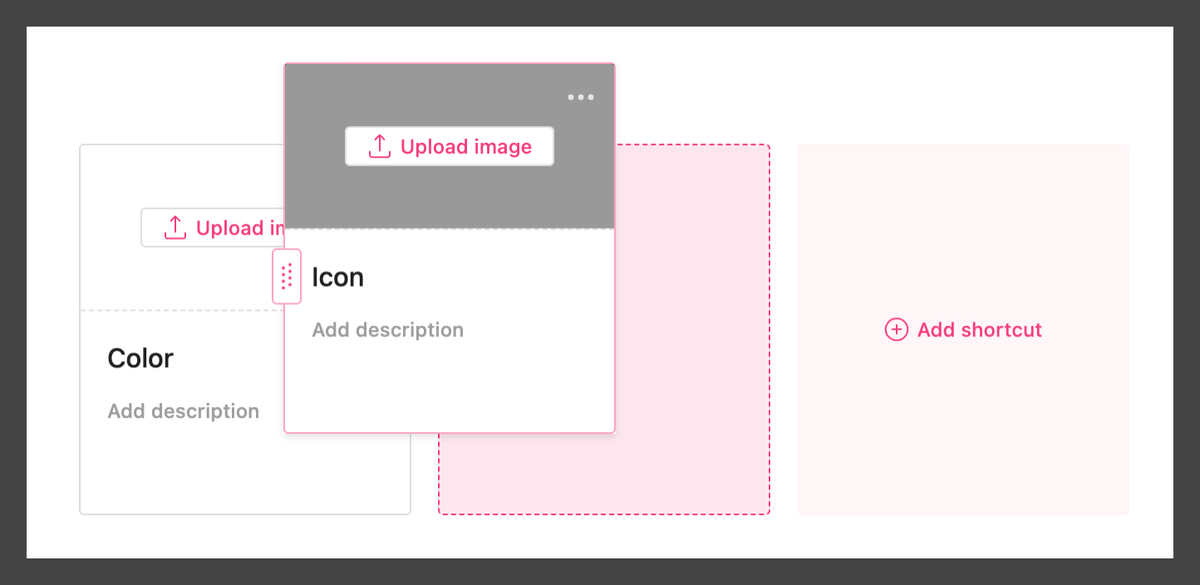
特徴2: 操作が直感的
項目をドラッグ&ドロップして並び替えできます。

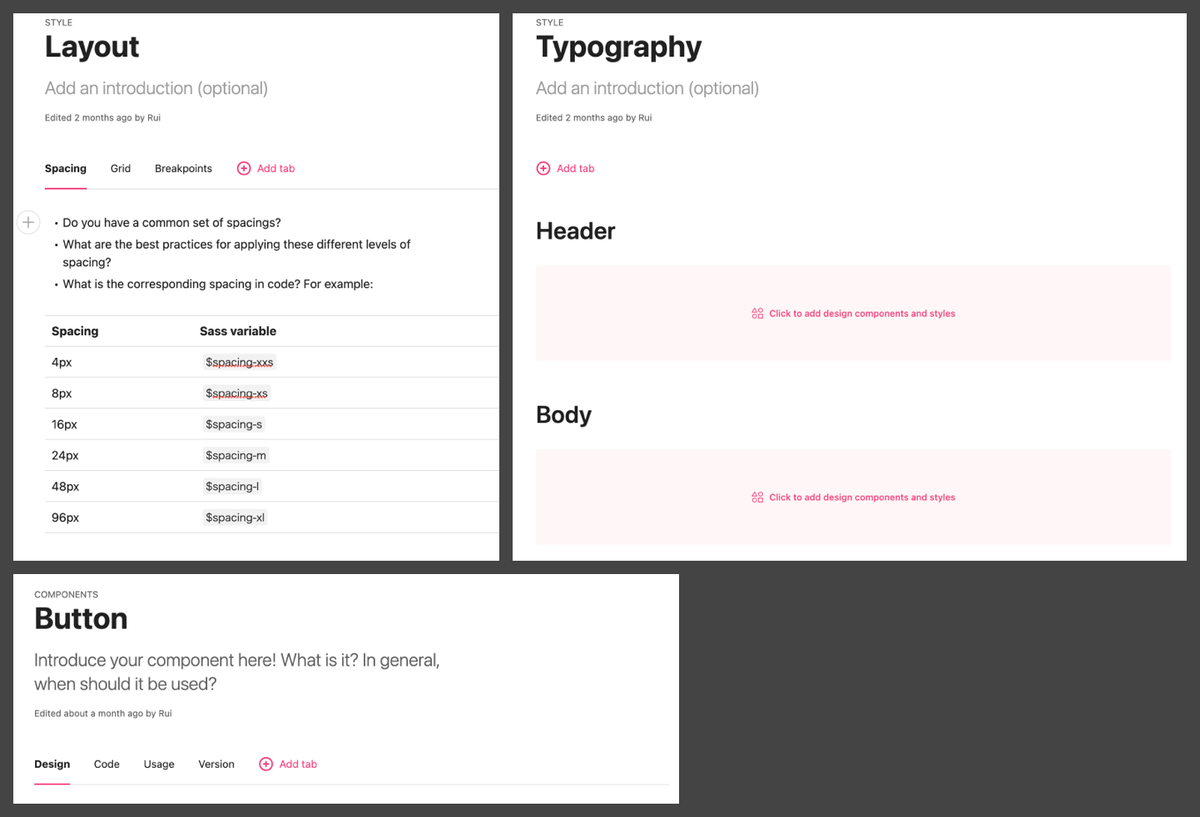
特徴3:内容自体に集中できる環境
ルールの記入自体に集中できない理由は、以下の手間があることです。
- ドキュメントの見た目のデザイン
- 各ページ共通の項目設計
Zeroheightはこの2つの悩みを解決してくれます。
読みやすいページのデザインを持ち、ドキュメントの見た目をデザインする手間が不要です。 さらに、Color、Text、Component各自の項目名をゼロベースでから設計しなくてもよいです。

上記項目をひたすら埋めれば、見やすいドキュメントが大まかに完成できます。
要素によって追記するルールもありますが、ヒントを得ながら記入できます。
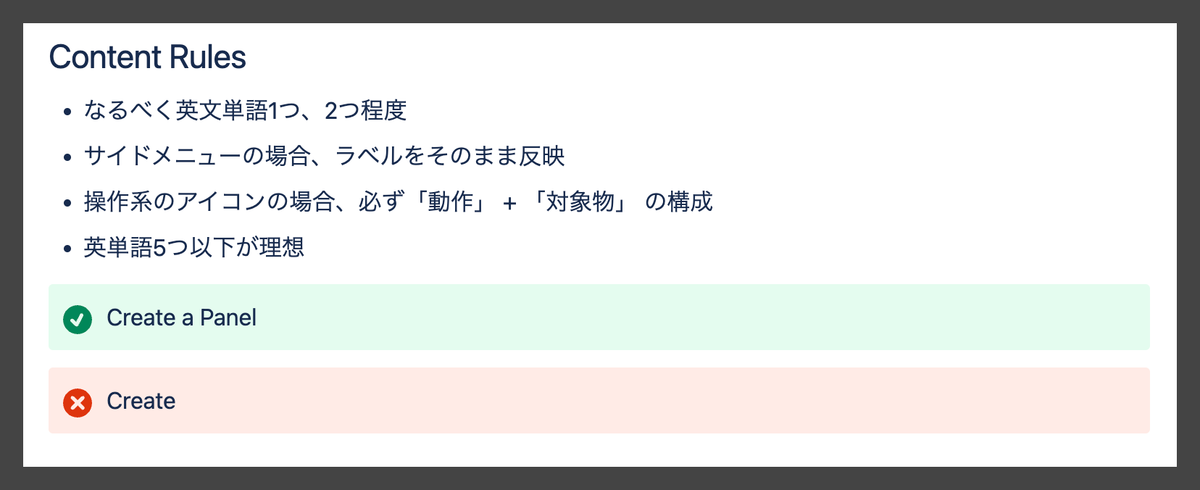
特徴4: 気軽にルールを記入できる
Rulesのテンプレートを追加し、Do、Don’t、注意などのルールを追記、画像でもアップロードできます。
整理していく中で、今までのデザインガイドラインの振り返りもできます。

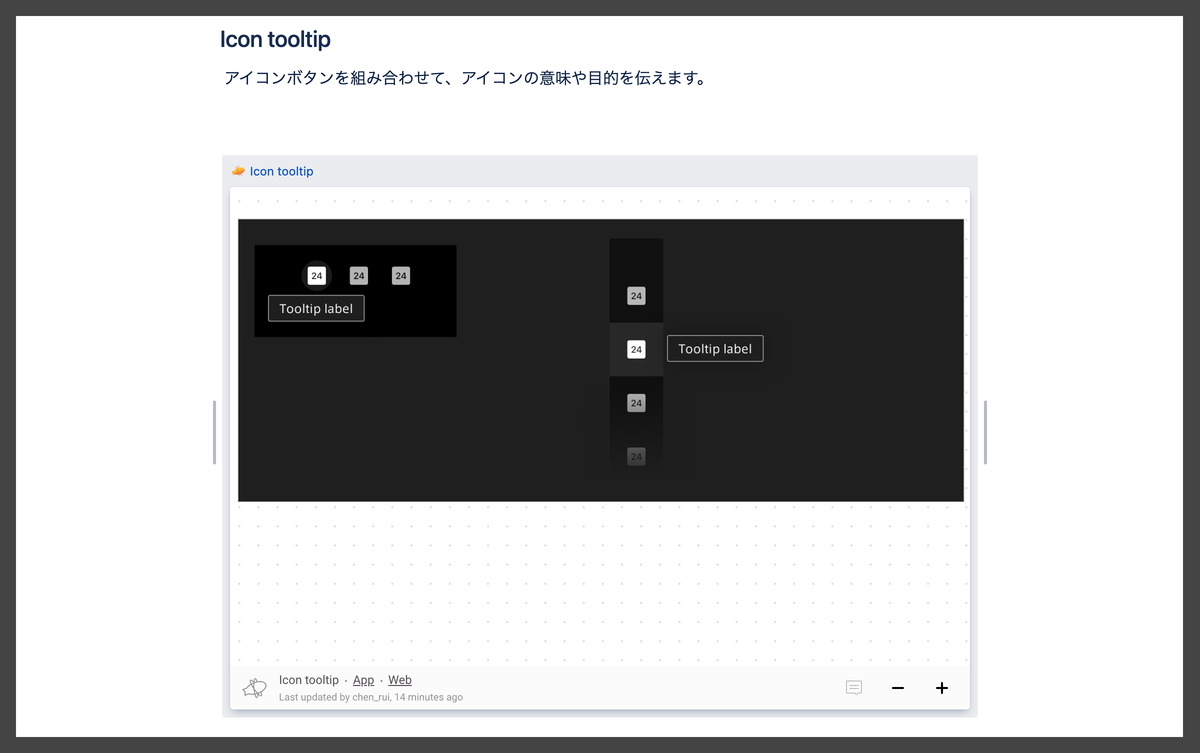
特徴5: プロトタイプツールと連携できる
InVisionやFramerと連携できます。
今回はFramerと連携してみました。
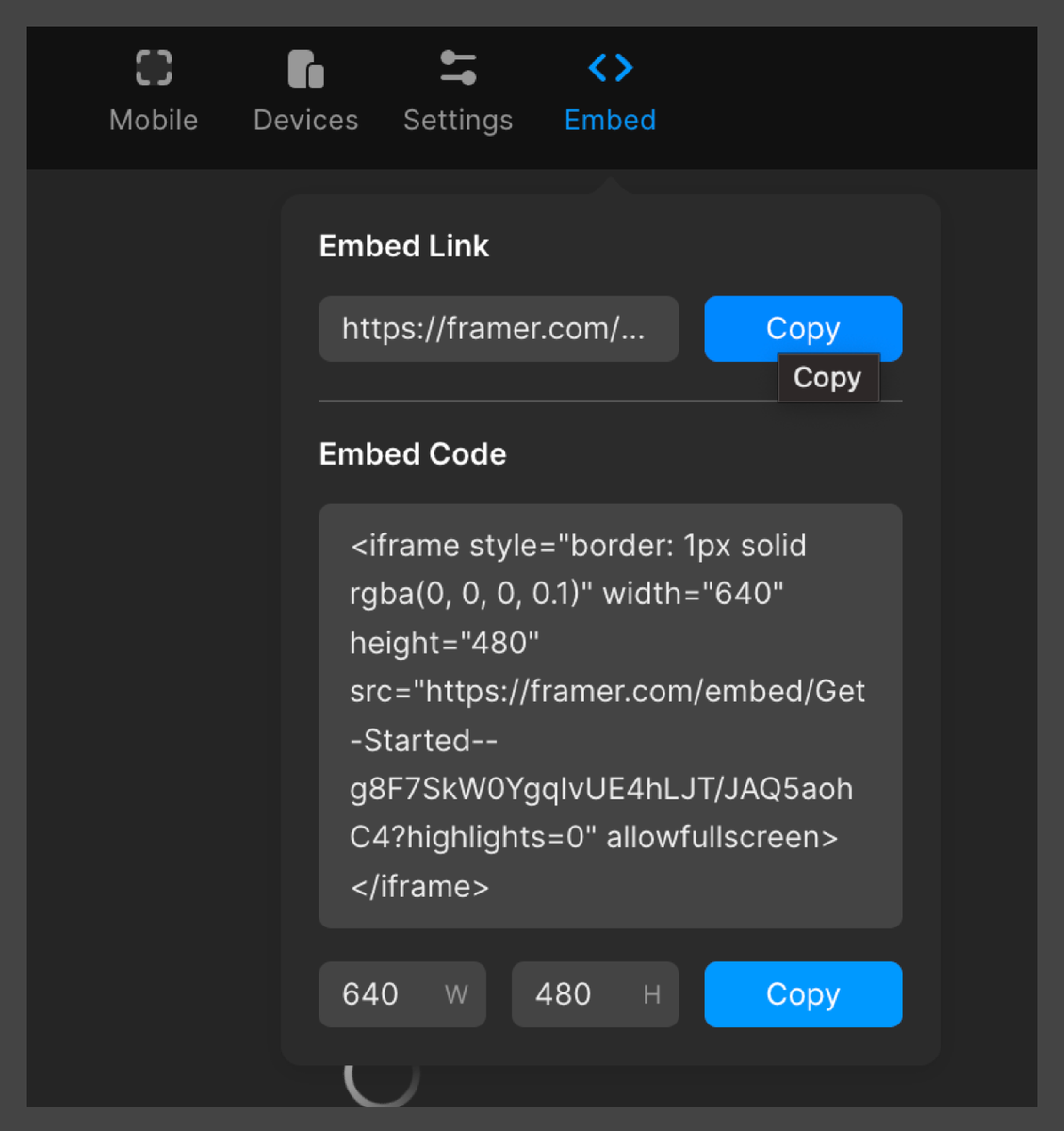
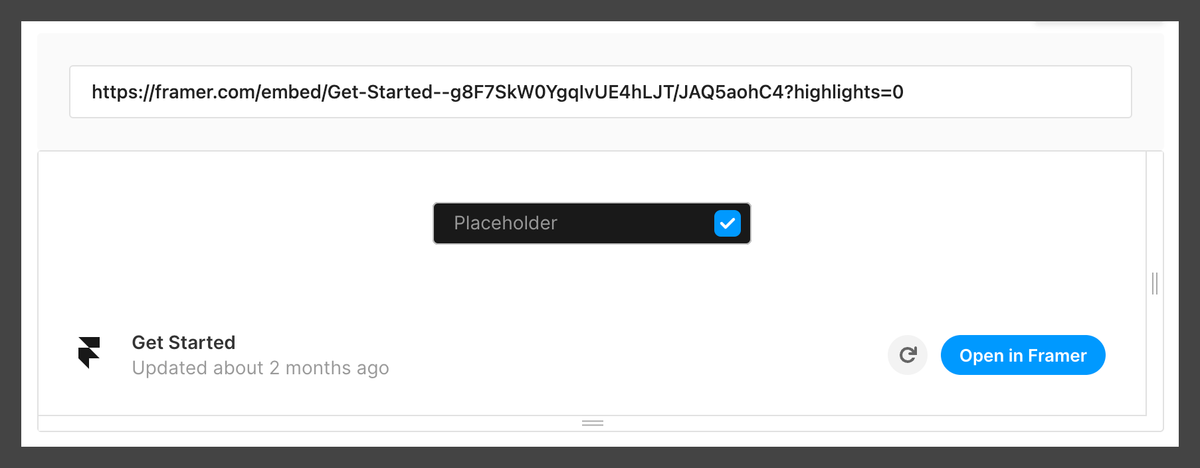
Framer側で、コンポーネントを制作し、Embed リンクを発行します。その後Zeroheight側でリンクを貼ると、随時同期できるインタラクティブコンポーネントが反映できます。


Framerのアートボードを修正し、Zeroheight側でRefreshボタンをタップして最新のデザインを反映します。
特徴6: 挿入できるファイル形式が豊富
Embed機能を使い、デザインや開発ツール以外のGoogle Driveなどの業務ツールのコンテンツも簡単に入れられます。
特徴7: Lottie Animationも入れられる
凝ったアニメーションを入れたい場合、Lottie Animationのiframe URLを貼るだけでも挿入できます。
特徴8: 見出し、本文などの余白が適切、読みやすいデザイン
文書の構造化がしやすく、見出しや本文の余白が適切で、長文を読んでもストレスを感じません。
【ツール検証2: InVision DSM】
InVisonが開発している共同チーム向けの設計システムプラットフォームです。
Sketch内のデザインライブラリーをアップロードし、色、Component登録などの流れは 「Zeroheight」とあまり変わりがないので、 簡単に紹介します。
InVision Craftアプリをダウンロード、Mac Tool Barで起動し、Sketch Pluginをダウンロードする必要があります。

特徴1: デザインデータをアップロードしてそのままドキュメント化
既存のコンポーネントライブラリーをアップロードするとこのような画面になります。すでに「Foundations」「Components」などの画面が存在しています。
 項目はZeroheightと比べると若干少ないです。
項目はZeroheightと比べると若干少ないです。
何パターンかテンプレートが用意されており、とても参考になります。


しかし、Zeroheightと比べると、デフォルトの項目が少ない分、ルールの策定には少し労力がかかりそうなイメージです。
ルールの策定に時間をかけたくない、もっとヒントが欲しい場合はZeroheightの方が良いかと感じます。
特徴2: アセットの階層管理できる
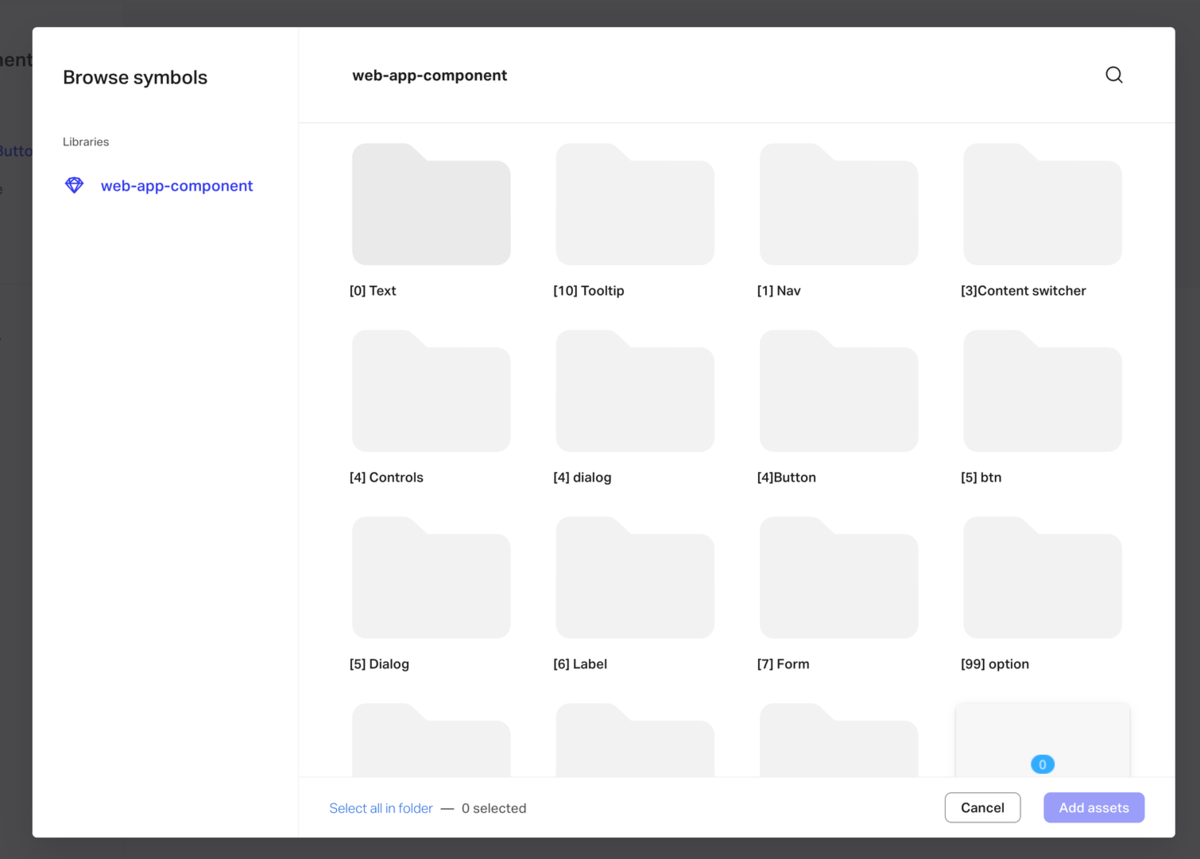
共通コンポーネントを管理しているSketchライブラリーをInVisionにアップロードすると、このような管理フォルダーが作成されます。

コンポーネント以外、アイコン、画像などの一括管理もできます。
特徴3: 無料版でも無制限でデザインガイドを作成できる
Zeroheightの無料版は、デザインガイドが1つしか作成できませんが、InVisionの無料版でも無制限で作成できます。
特徴4: InVisionのデザインファイルと一括管理
既にInVisionを使っているのであれば、デザイン、レビュー、共有、デザインシステム管理を一つのツールで完結できます。
【InVision DSM とZeroheightの比較】
共通点
カスタムドキュメントを使用して、チームを同じページに配置できる
- デザインガイドライン、コンポーネント一覧、アクセシビリティ標準など、一括で管理できる場所
Sketchのライブラリーをそのままアップして使える
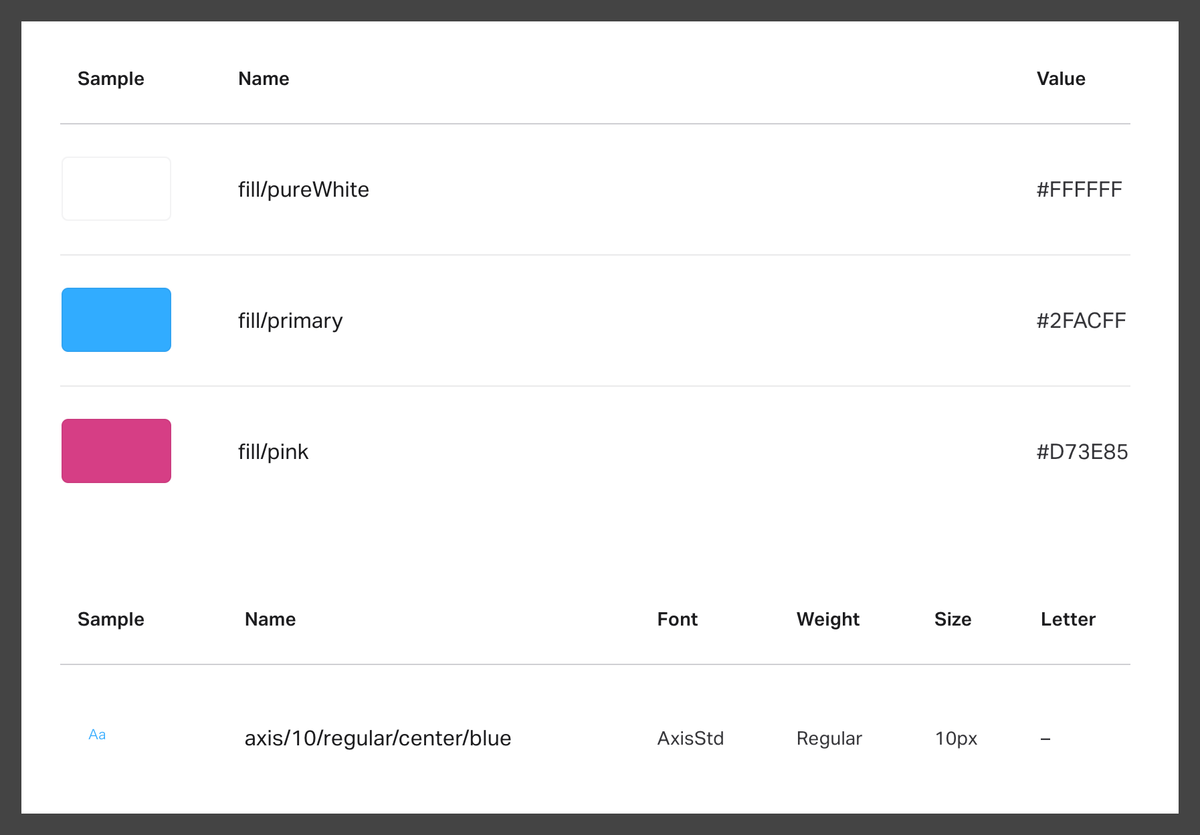
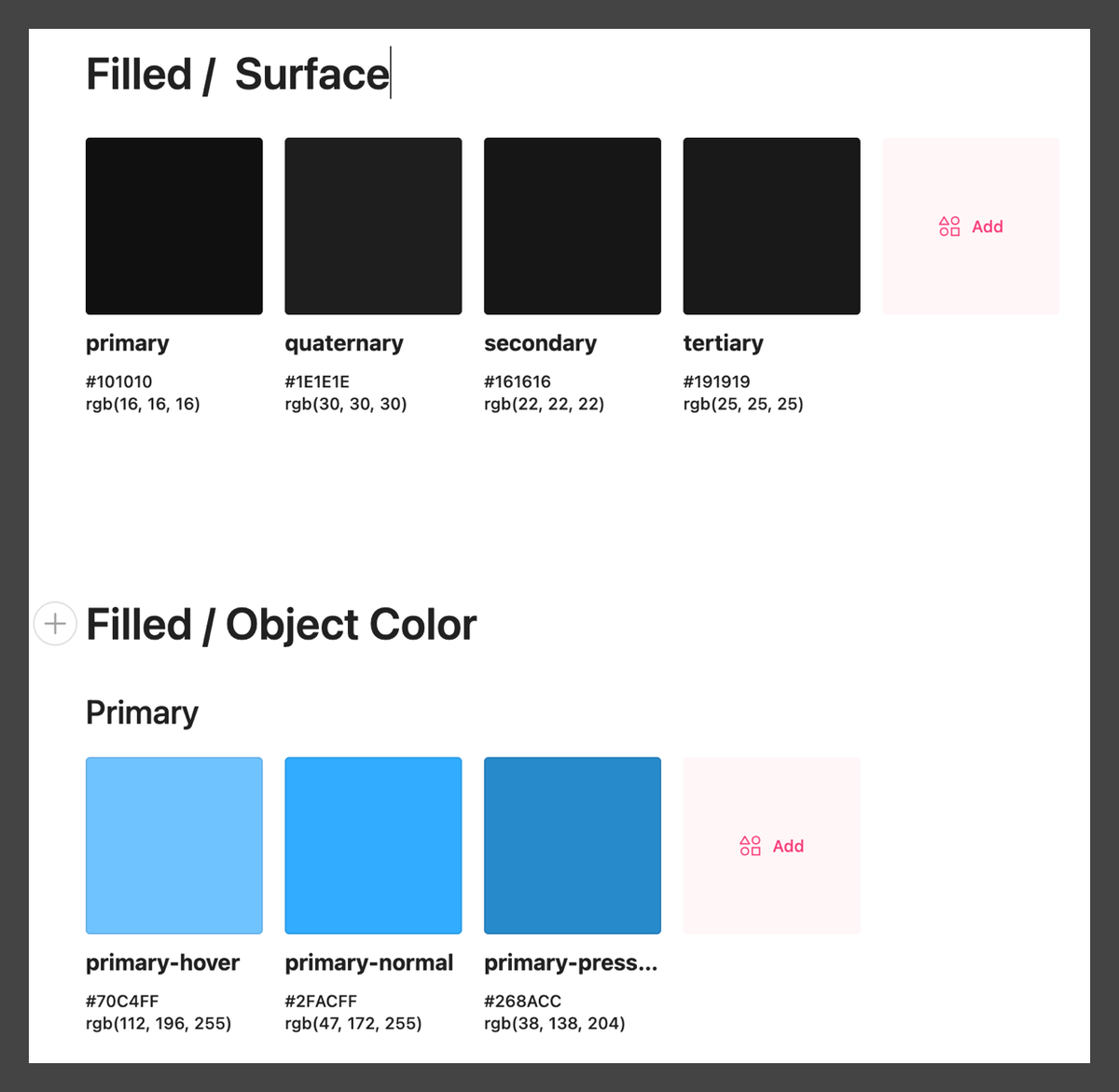
Color
Text Style
Component
開発者のツールとも連携できる
- Storybookの統合により、本番環境に対応したコードを直接埋め込んでリンクできる
相違点
| 大項目 | 小項目 | InVision DSM | Zeroheight |
|---|---|---|---|
| ページ | Componentページ |  |
 |
| Component詳細 |  |
 |
|
| Colorページ |  |
 |
|
| 機能 | ページの複製可能か | 不可 |
可能 |
| デザインのDo、Don’tの比較が可能か | 不可 | 可能 |
|
| 外部ツールと連携 | 開発ツールとの連携 | 【無料版】 ・Storybook ・code component library 【企業版】 ・Styleguidist ・CodePen ・CodeSandbox ・Pattern Lab |
【無料版】 ・Storybook integration ・code component library (HTML/CSS/JS) ・Code snippets 直接記入 ・CodePen |
| デザインツールとの連携 | 少ない ・InVision ・Sketch |
多い ・Sketch ・Figma ・AdobeXD ・InVision ・Framer |
|
| 動くUI Componentに動きを入れる | 開発ツールと連携 | ・Framer ・Lottie animation |
|
| 管理 | バージョン管理 | Enterpriseプランのみ可能 | Enterpriseプランのみ可能 |
| ユーザー権限設置 | Enterpriseプランのみ可能 | Enterpriseプランのみ可能 | |
| 【Free】 ・無料 デザインガイドの数無制限 ・機能の制限 【Enterprise】 ・個別相談 ・大体$35ユーザー1人(編集者、閲覧者とわず) |
【Free】 ・無料 ・編集者1人、デザインガイド1つ ・機能無制限 【Starter】 ・1人の編集者$49/月、編集者5人まで ・小さいなプロジェクトチームに適する 【Professional】 ・個別相談 ・編集者5~10人(割引あり) ・中小企業の開発チーム 【Enterprise】 ・個別相談、10人以上編集者、デザインガイド10つまで ・プラットフォームを提供している企業に適する 【Agency】 ・複数の顧客のためのデザインガイドを管理 ・デザインエージェンシーに適する 編集者5人以上使用すると、月$245以上かかります。 |
||
| まとめ | 良いところ | ・ソースが表示される ・Componentの名前はSketchと一致 、スラッシュの分割に影響されない。 例えば「 Button/Primary/32h」は名前そのままで、検索しやすい ・InVison内の他の機能も使える |
・Componentごとにdescriptionを追加できる ・要素がはっきり表示できる ・ページの複製ができる ・無料版で操作できることが多い |
| 微妙なところ | ・表示がぼやける ・Component詳細画面でサイズ、余白を確認できない ・ページの複製ができない |
・機能、テンプレートが多いため、どの表現を選択するか迷う可能性がある ・無料版で1つのデザインガイドしかできない |
所感
操作の流れについて、InVison DSMとZeroheightは似ています。
残りの比較ポイントは、細かい操作感、デザインの好み、現状使用しているツールかと思います。
もしチーム内でのデザインツールはInVisionを採用しているのであれば、InVision DSMは一番良いでしょう。
開発やデザイン以外のメンバーも巻き込みたい、他のデザインツールを使用している場合、または少ない労力でリッチなデザインガイドを作りたい場合、個人的にはZeroheightが一番おすすめです。
また、社内で本格で運用していくと安全性を確保するために有料版がおすすめです。
【ツール検証3: Confluence】
アプトポッド社内では、情報共有ツールとしてConfluenceを利用しています。
新しいツールを導入してもいいですが、なるべくツールを増やしたくない、ミニマムから動き出す考えで、Confluenceで簡単にデザインガイドラインをまとめてみます。
特徴1: 文書の構造化しやすい、すらすら書ける
Cofluenceの文章テンプレートが豊富なので活用できるものが多いです。

特徴2: Zeplinのリンクを埋め込む可能
ConfluenceはZeplinのリンクを埋め込んで試してみました。


良いところは、Zeplinに更新を行うと、Confluence側も同期できることです。
微妙なところは、余白のサイズが確認できないことや、操作が重いことです。
また、コンポーネントライブラリーをそのまま反映できず、共有専用のまとめファイルが必要です。
所感
Confluenceの良いところは
全職種アクセスできる、編集できる
文書をすらすらかける
微妙なところは
デザインツールとの適切な統合がない
Sketchのライブラリーをそのままアップロードして反映できない
Zeplinを埋め込む機能がまだ使いにくい
最初は、内容を企画する段階では、早いスピードでレビューを回す必要があります。
Confluenceの機能や弱点を踏めると、まずはConluenceで画像を貼って、文書のコンテンツ制作に集中します。

ある程度でコンテンツができたら、Zeroheightに登録してもいいと思います。
デザインガイドラインの明文化の第一歩を踏み出すには、まずは導入ありきでなく、社内Document Toolから始めてみるといったことがよいと感じました。
最後に: ツールは新しい可能性をもたらす
最後までご覧くださってありがとうございます!
正直、普段業務内で使っている「Sketch → Zeplin」の流れに関して、すでに当たり前になってしまいました。
しかし、道具の選択ひとつで、全体のワークフローや組織の変化に対して新しい可能性をもたらすことをわかりました。
検証結果以外、私には以下のような発見がありました。
組織がツールの導入するときに考慮するポイント
ツールの検証は組織のワークフローや志向に影響をもたらす
今デザインしているツールも、お客さんのワークフローに何かの変化をもたらす
価格、安全性、開発チームの作業コストなどの考慮もあり、最終的にどんなツールの選択になるかはまだ先ですが、一歩進めたかと思います。
これからは、今回の調査や思考のベースで社内のワークフロー改善につなげていきます!