 aptpod Advent Calendar 2021 の8日目を担当します、コーポレート・マーケティング室、デザインチームの高森です。今回はAdobe XD(以降XD)を使ってフリートマップの中でアクションしているようなプロトタイプの作り方を紹介します。
aptpod Advent Calendar 2021 の8日目を担当します、コーポレート・マーケティング室、デザインチームの高森です。今回はAdobe XD(以降XD)を使ってフリートマップの中でアクションしているようなプロトタイプの作り方を紹介します。
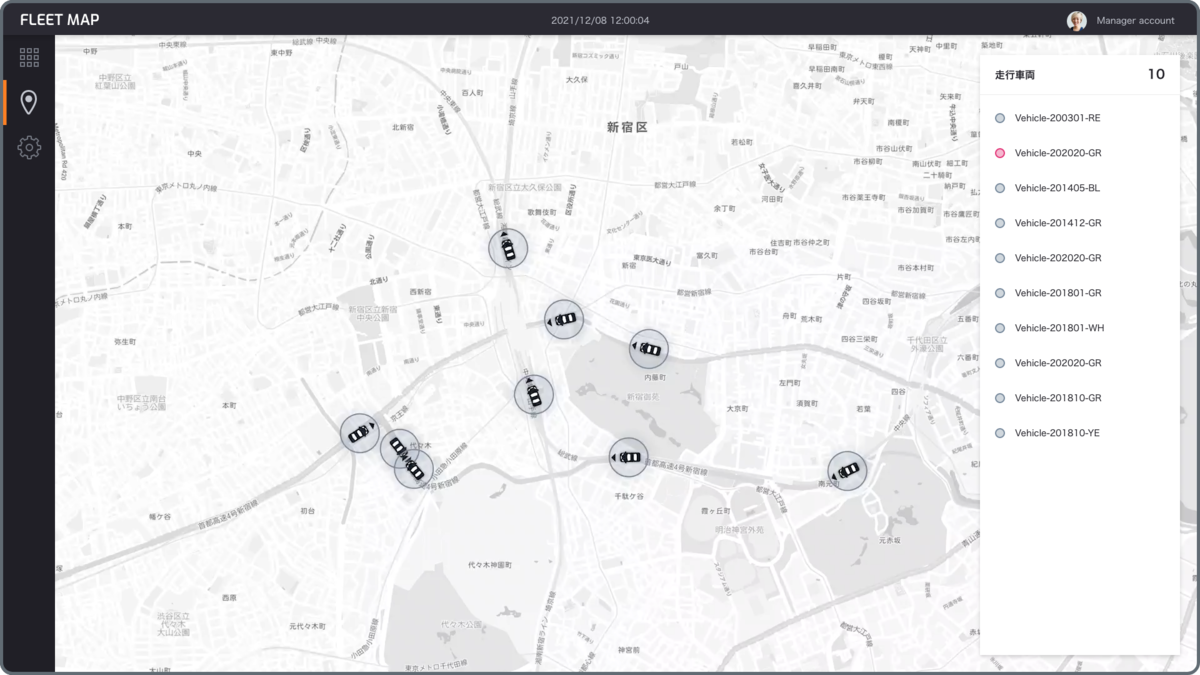
【サンプル動画】
プロトタイプでフリートマップを制作するメリット
aptpodでは、計測中の複数車両をフリートマップに表示して俯瞰できるビューをお客様に紹介する機会が多く、実際にVisual M2M Data Visualizerでも確認いただくことができます。既にあるサンプルを見てもらうことでも機能は伝わりますが、各用途に合わせたフリートマップを提示することでアプリケーションをよりリアルに感じてもらうことができ、仕様のブラッシュアップや要望のヒアリングに繋げられるのではないかと考えています。実際にフリートマップを作成するとなると開発コストがかかるため、デザイン側で作成するプロトタイプの段階で再現度を高めたフリートマップを作成できれば、早い段階でデザインや仕様のブラッシュアップが可能になります。
これまでの作り方
フリートマップをプロトタイプ内で再現する場合、これまではAdobe After Effectsなどのタイムラインによって動きを作り込むか、Sketchなどのプロトタイプ機能で静止したイメージ画としてマップを表示する方法をとっておりました。しかしAdobe After Effectsではインタラクティブにボタン操作をさせることができず、プロトタイプ機能ではマップ上を常に動いているようなカーソルの動きは表現できませんでした。
本格的に作り込めるプロトタイプツールを導入することも可能ですが、日常的に使っているAdobe系のツールやSketchの範囲で、必要な時だけ、学習コストをかけずに作成できる良い方法はないかと模索しておりました。
今回、2021年10月にリリースされたXDの新機能に動画を埋め込める機能がついた*1ということで、フリートマップを再現した動画を背景にし、ボタンでマップにアクションしているような動きが再現できないか試作してみました。
XDのプロトタイプ機能は、今回のフリートマップのように、常に動いているエリアに何かしらのアクションをさせることをメインに設計されているわけではないため、XDの機能内で試行錯誤が必要です。その点についても記載しておきます。(XDの機能については今後アップデートされていくかもしれません)
XDを使った作り方
以下の仕様とシナリオを想定してサンプルを作成しました。
【仕様】
- 計測中の複数のEV車両を一覧で表示
- 車両一覧に表示されている車両位置をマップ上に表示
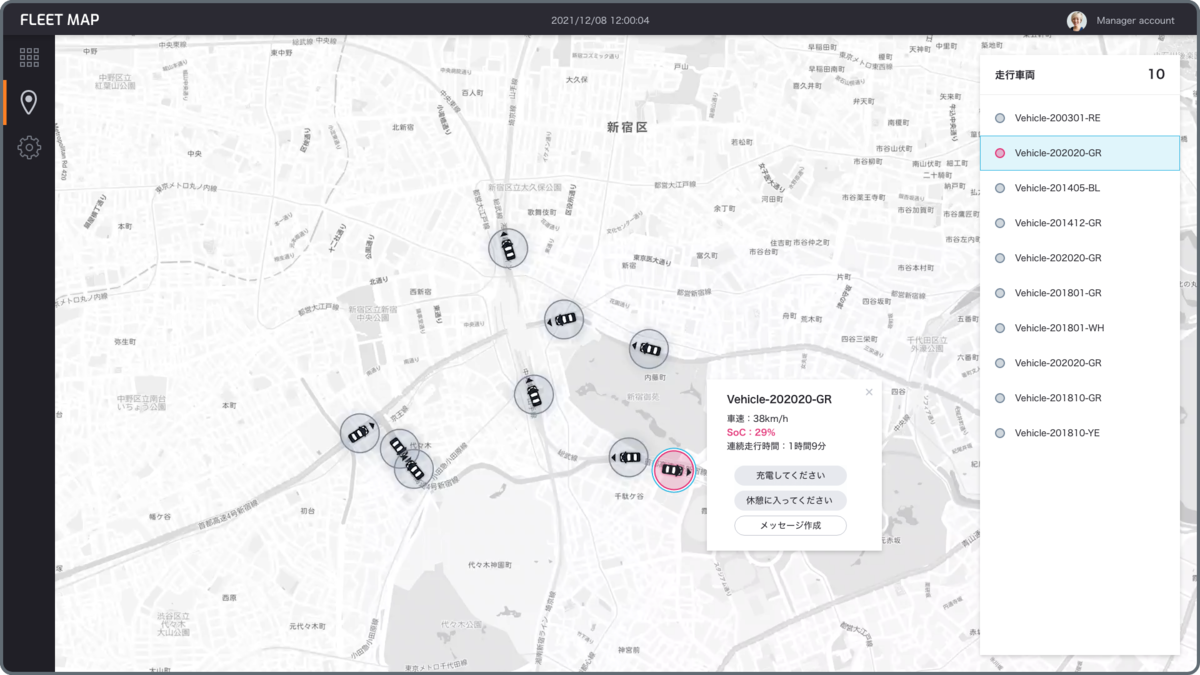
- 車両一覧から選択した車両の詳細をマップ上の対象車両横に表示
- 詳細表示からドライバーにアクションを送付
【シナリオ】
- 管理者が10台の車両の充電状態(SoC)とドライバーの連続運転時間を遠隔で監視
- 充電状態の残りが少ない車両が赤くアラート表示
- 管理者はアラートの内容を確認し、ドライバーに「充電してください」のメッセージを送信
ざっくりと作り方を説明すると、マップ上を車両カーソルが動いている動画の上に、クリック可能なカーソルを紛れ込ませ、ボタンでマップにアクションしているように見せる内容となっております。
詳細の作り方をSTEP1〜STEP5にかけて以下に記載していきます。
STEP1:マップ上をカーソルが動いている背景用動画を準備する
マップの上にカーソルを配置し、進行方向にカーソルが移動するアニメーションを作成します。
 プロトタイプモードでアートボード1からアートボード2への遷移をつけ、自動アニメーションにセットします。
プロトタイプモードでアートボード1からアートボード2への遷移をつけ、自動アニメーションにセットします。
 自動アニメーションのデュレーションについては最長5秒となっているため、必要な長さに合わせて動画を繋げます。今回は30秒の動画を作成するため自動アニメーションを6回繋げて作成しました。
自動アニメーションのデュレーションについては最長5秒となっているため、必要な長さに合わせて動画を繋げます。今回は30秒の動画を作成するため自動アニメーションを6回繋げて作成しました。
再生すると以下のように表示されます。
カーソルの向きを細かく変えたり、途中で止まってまた動き出すカーソルを配置していくと、リアルな動きを再現できます。 こちらを録画して背景動画として書き出しておきます。
【注意点】 使用できる動画のサイズは15M以下となるため、書き出した動画サイズが大きい場合はサイズ圧縮が必要です
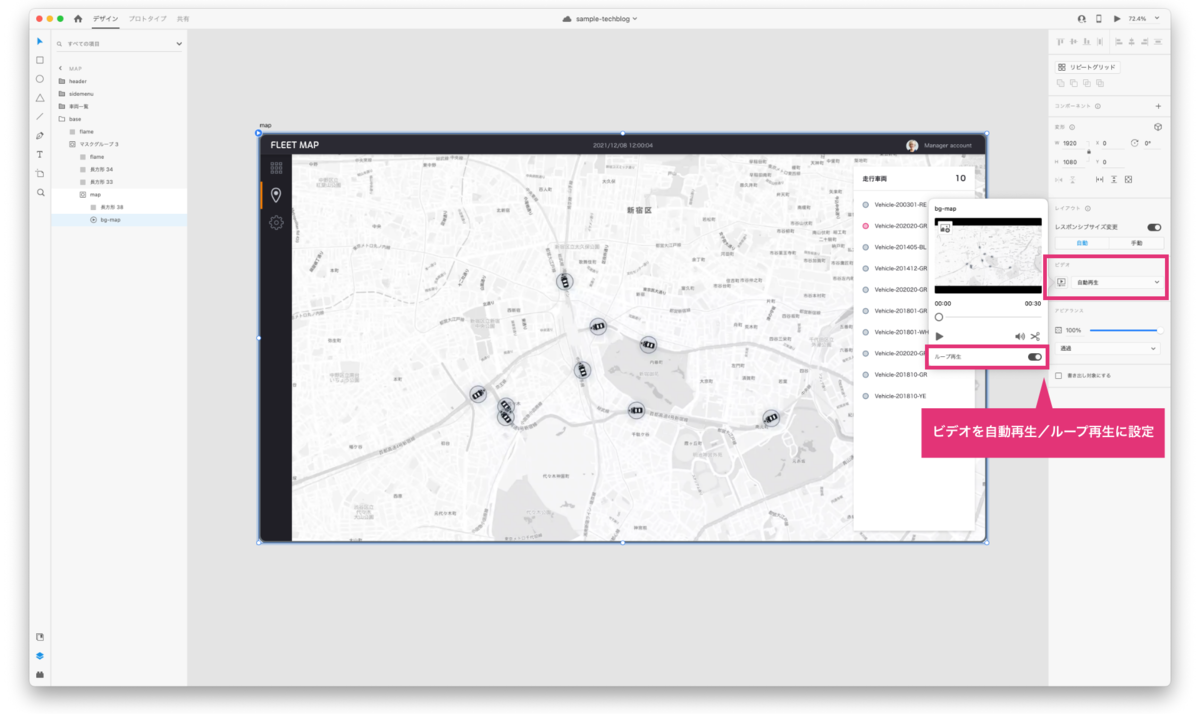
STEP2:デザインに背景用動画を配置する
STEP1で書き出した動画をアプリケーションのデザインに配置します。

動画を貼り付けた際の設定は自動再生/ループ再生にしておきます。

これでプロトタイプを起動するとマップ上をカーソルが動いている画面のベースが出来上がります。
STEP3:車両一覧クリック時に反応するカーソルを配置する
マップ上を動いているカーソルは背景動画として埋め込んでいるため、クリック時に状態を変化させることができません。そのため別途状態が変化するカーソルを地図上に配置します。
 【注意点】
ここで配置するカーソル自体に移動などのアニメーションをつけることはできません
【注意点】
ここで配置するカーソル自体に移動などのアニメーションをつけることはできません
STEP4:クリック時に遷移する画面を作成する
必要な画面を作成しておきます。


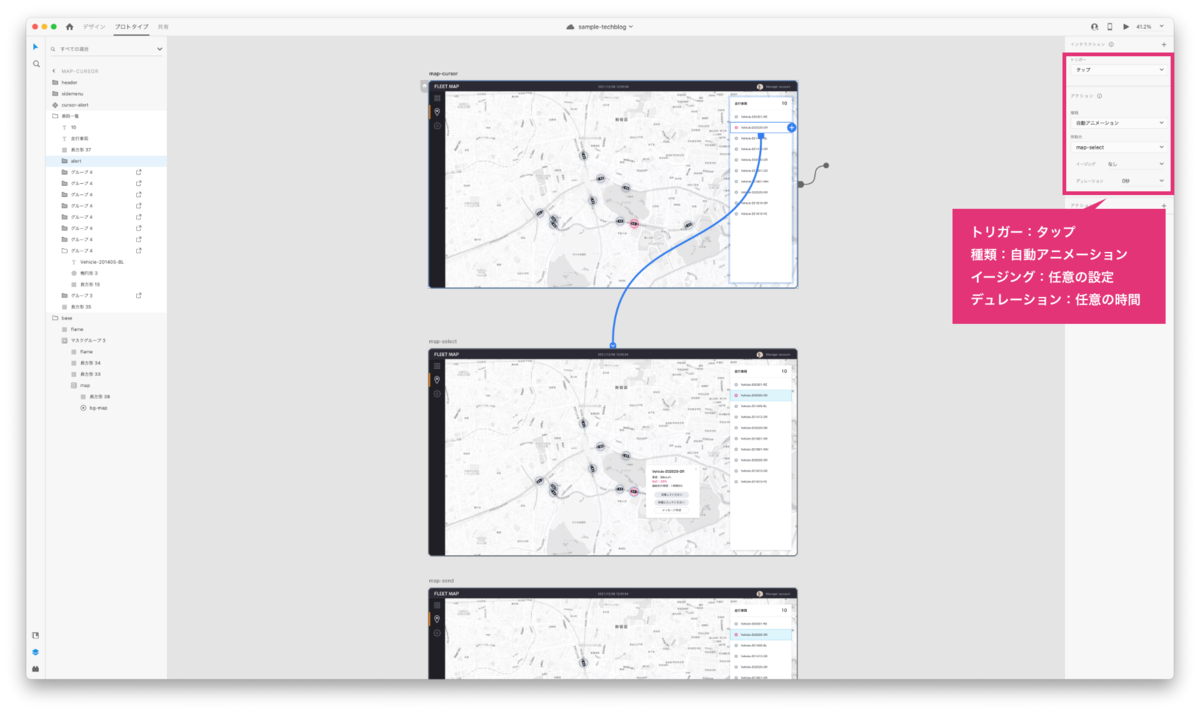
STEP5:アートボード間のリンクを作成する
プロトタイプモードに切り替え、車両一覧のリストから遷移先のアートボード、詳細表示内のボタンから遷移先のアートボード…といった具合にリンクをセットします。この時、自動アニメーションとしておくことで、背景動画はシームレスに再生されます。

【注意点】
ボタンコンポーネントのステートにアニメーションが別途設定されていると、ページ遷移のタイミングで背景動画の再生開始位置がリセットされてしまうため、コンポーネントのステートは削除しておきます
背景動画のレイヤー名が違っていると、ページ遷移のタイミングで背景動画の再生開始位置がリセットされてしまうため、繋げて再生したい動画の名称は同じにしておきます
以上で完成です。
終わりに
これまではアプリケーションを第三者に説明する目的でプロトタイプを作成することが多かったのですが、デザイナー自身も、動きのあるプロトタイプで確認することで操作の改善点に気づくことがありました。このように日常的に使っているデザインツールで簡単に実装に近い動きを再現することで、確認⇆改良のプロセスを繰り返し、デザインの精度を高めていければと考えています。
最後まで読んでいただきありがとうございました。